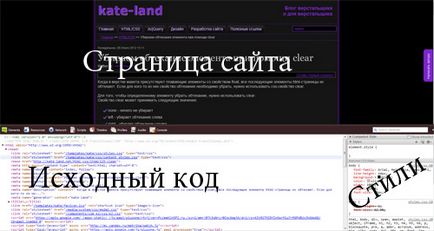
Hogyan nézheti meg a html-kódot az oldal és tanulni css oldalon
Néha lépve valaki másnak a szép, vagy csak egy érdekes hely, szeretnék tanulni egy kicsit arról, hogyan készül. Vagy megtanulják, hogyan lehet egy külön oldalt elem - a gomb, az ikon, vagy más design elem. Akkor lesz hasznos tudni, hogyan kell használni a böngészőt, hogy a megfelelő információt. Szinte minden böngésző átadta az úgynevezett fejlesztő eszközöket, amelyek segítenek ebben.

Ebben az esetben az az ablak alján látni fogja a másik ablakhoz, ahol látni fogja a forráskódot a megadott tétel, a jobb az ablak - a jelenlegi stílus.
Az útvonal a css-fájl így néz ki:
Slash első út azt jelenti, hogy van egy gyökér könyvtárban. Út a stílus is elérheti az abszolút:
Akkor csak menjen ezen az úton, akkor megjelenik a css-fájlt.
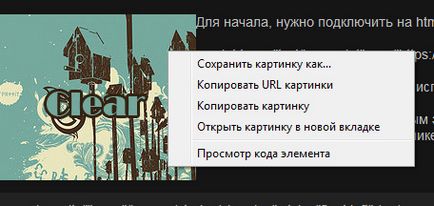
Az is lehet, hasznos információkat, hogyan lehet ez a valaki más helyszínen kívánt képet. Ha ez be van helyezve az oldalon képet, majd kattintson a jobb egérgombbal, és válassza a „View Image” vagy „Kép megnyitása új lapon”. Az a kifejezés, attól függ, hogy a böngésző, de a lényeg ugyanaz marad. Egy másik lehetőség - a kód oldalon látni az utat, hogy a képet, és foglalkozni velük hasonlóan az utat, hogy a css-fájlt.

Néha néhány képet, hogy látható az oldalon, van átvezetve a címke , és blokkolja háttérben.
Aztán, miután elérte a kívánt stílust blokk a megfelelő háttér, akkor is látni az utat a képen.
Hasonlóképpen, szkriptek és hasonló darabok.