Jó napot kívánok.
Kezdjük azzal, hogy hagyja, hogy megértsük a különbség a statikus és dinamikus weboldal. Statikus weboldal gyűjteménye HTML oldalak befejezése újracsatolása egymást. Ie Mindegyik HTML fájlt egy statikus oldalon van ilyen egység, mint a „sapka”, „Basement” menü dobozok, képek, háttérképek, stb Ez nagymértékben növeli a súlyát a helyszínen, és a szerkesztés kényelmetlen hely. Ie Ha meg akarjuk változtatni a címet a helyén, akkor mi is van ez a webhely összes fájlt. Ez vonatkozik a beiktatása számlálók vagy további címkék varifikatsii. Általában, egy három oldalas névjegykártyák és így fog tenni, és ha több oldalt? Ha ez Infoportal több száz oldalt? Röviden, kényelmetlen.
Dinamikus oldalon. A legegyszerűbb formájában egy fájlt (általában index.php), amely a fent említett építőelemek ( „kalap”, „Basement” menüben dobozok, képek, háttérképek, stb), és a térségen helyezze tartalom bele. Ie Nagyjából elmondható, hogy attól függően, hogy, amit mi megnyomta a menü linkre a „előírt terület beszúrni” betöltve egy adott tartalmat. Loaded tartalom tárolható adatbázisban, vagy a helyszínen fájlokat. Ebben a cikkben lesz szó, hogyan lehet egy dinamikus weboldal „a fájlokat.” Ez a módszer alkalmas a kis oldalak néhány látogató.
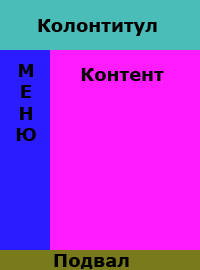
Azonnal definiáljuk a szerkezet a helyszínen. Legyen egy két hasábos elrendezés egy fejléc, és a „pince”. Nézzük a képet.
Kezdeni, hogy a fő index.php. amely aztán dinamikusan betölteni tartalmat.
A stílus fájl a következőképpen néz ki:
Most már csak akkor tud a tartalmat fájlokat és elhelyezni őket az oldalain. A fájlnevek ebben az esetben meg kell egyeznie a változó oldalon. átadjuk a index.php feldolgozásra. Nos, csak a kiterjesztése .php. Amikor létrehoz egy utat, hogy a fejléc fájlokat, akkor "add a" kiterjesztés (include ( 'oldalak /' $ page '.php'); ..).
Hogy egy példát a megértés contact.php file:
Mint látható, ez a fájl lehet semmilyen tárgy html-kódba (fejezetek, bekezdések, képek, tartályok, asztalok, Java script, sőt PHP scriptek).
Hogyan működik ez?
A menüpontok (vonalak 22-26), akkor a href attribútum értéke a változó oldalon. és add, hogy metedom GET script index.php.
Az első dolog, hogy ellenőrzi a változó értékét oldal array $ _GET. Ha a változó nincs definiálva (! Isset), kénytelenek vagyunk rendelni változó $ oldalértéket fő. amely megfelel a honlapon. Ha a változó meghatározott oldalt, azaz a mentünk egy linket (kivéve a „Home”), akkor rendelje hozzá a változó értéke $ oldalt. pre-elszámolási törmeléket egy lehetséges (addslashes (strip_tags (trim ())) ;.). Aztán ott van „rajz” html-jelölést, és script sorban 31 „vtavlyaet” a fájl tartalmát, akinek a neve szerepel a változó $ oldalon (include ( „oldalak /'.$ oldalt.”. Php „));.
Egy kis módosítással.
Ahogy talán már észre, ha megy a másik oldalt nem változtak, vagy az oldal címét, vagy meta-adatokat. Nézzük erősít ez.
Ahhoz, hogy ez kiadási html-jelölés betét php-design:
Ez a szerkezet határozza meg a változók értékét $ title. $ Meta_d és $ meta_kw függően változó értéke $ oldalt. Ezután a e változók értékeit, a „Beillesztés” a megfelelő címkéket (
és <meta> ) blokk <head> a jelölést. Lesz beszúrni egy sort . Ennek eredményeként az index.php a következő alakban:</p>
<p>Talán az összes. A következő cikkben fogok beszélni, hogyan lehet egy dinamikus weboldal segítségével MySQL.</p>
</div>
<div class="extra">
<div class="info"><a href="/articles/kototu-ruhak-sundresses-tunikak-szoknyak-blog.html">előző</a> ◈ <a href="/articles/az-elso-vonat-a-vilagon-a-projekt-blog.html">a következő</a></div>
<div class="clear"></div>
</div>
</article>
</div>
</div>
</div>
</div>
<div id="sidebar" class="col-1-3">
<div class="wrap-col">
<div class="box">
<div class="heading"><h4 class="title">Menu</h4></div>
<div class="content">
<a href="/tags/vkontakte.html" class="tag-links" title="48" style="font-size: 12pt;">VKontakte</a>
<a href="/tags/a.html" class="tag-links" title="170" style="font-size: 21pt;">a</a>
<a href="/tags/a-kezeles.html" class="tag-links" title="55" style="font-size: 12pt;">a kezelés</a>
<a href="/tags/a-kornyezet.html" class="tag-links" title="67" style="font-size: 13pt;">a környezet</a>
<a href="/tags/a-tunetek.html" class="tag-links" title="60" style="font-size: 13pt;">a tünetek</a>
<a href="/tags/absztrakt.html" class="tag-links" title="64" style="font-size: 13pt;">absztrakt</a>
<a href="/tags/ami-azt-jelenti.html" class="tag-links" title="48" style="font-size: 12pt;">ami azt jelenti</a>
<a href="/tags/arc.html" class="tag-links" title="65" style="font-size: 13pt;">arc</a>
<a href="/tags/dieta.html" class="tag-links" title="55" style="font-size: 12pt;">diéta</a>
<a href="/tags/eskuvo.html" class="tag-links" title="62" style="font-size: 13pt;">esküvő</a>
<a href="/tags/festek.html" class="tag-links" title="58" style="font-size: 12pt;">festék</a>
<a href="/tags/foto.html" class="tag-links" title="95" style="font-size: 15pt;">fotó</a>
<a href="/tags/fotok.html" class="tag-links" title="65" style="font-size: 13pt;">fotók</a>
<a href="/tags/ferfi.html" class="tag-links" title="82" style="font-size: 14pt;">férfi</a>
<a href="/tags/gyermek.html" class="tag-links" title="68" style="font-size: 13pt;">gyermek</a>
<a href="/tags/haj.html" class="tag-links" title="82" style="font-size: 14pt;">haj</a>
<a href="/tags/hogy.html" class="tag-links" title="110" style="font-size: 16pt;">hogy</a>
<a href="/tags/ingyen.html" class="tag-links" title="52" style="font-size: 12pt;">ingyen</a>
<a href="/tags/jobb.html" class="tag-links" title="57" style="font-size: 12pt;">jobb</a>
<a href="/tags/kezek.html" class="tag-links" title="84" style="font-size: 14pt;">kezek</a>
<a href="/tags/kezeles.html" class="tag-links" title="113" style="font-size: 17pt;">kezelés</a>
<a href="/tags/kutya.html" class="tag-links" title="63" style="font-size: 13pt;">kutya</a>
<a href="/tags/kutyak.html" class="tag-links" title="53" style="font-size: 12pt;">kutyák</a>
<a href="/tags/kez.html" class="tag-links" title="161" style="font-size: 20pt;">kéz</a>
<a href="/tags/kezikonyvek.html" class="tag-links" title="48" style="font-size: 12pt;">kézikönyvek</a>
<a href="/tags/kornyezet.html" class="tag-links" title="81" style="font-size: 14pt;">környezet</a>
<a href="/tags/macska.html" class="tag-links" title="63" style="font-size: 13pt;">macska</a>
<a href="/tags/macskak.html" class="tag-links" title="52" style="font-size: 12pt;">macskák</a>
<a href="/tags/mit.html" class="tag-links" title="51" style="font-size: 12pt;">mit</a>
<a href="/tags/miert.html" class="tag-links" title="70" style="font-size: 13pt;">miért</a>
<a href="/tags/munka.html" class="tag-links" title="48" style="font-size: 12pt;">munka</a>
<a href="/tags/nem.html" class="tag-links" title="50" style="font-size: 12pt;">nem</a>
<a href="/tags/okai.html" class="tag-links" title="47" style="font-size: 12pt;">okai</a>
<a href="/tags/otthon.html" class="tag-links" title="212" style="font-size: 24pt;">otthon</a>
<a href="/tags/receptek.html" class="tag-links" title="74" style="font-size: 14pt;">receptek</a>
<a href="/tags/shkolopediya-eloadas.html" class="tag-links" title="60" style="font-size: 13pt;">shkolopediya előadás</a>
<a href="/tags/studopediya.html" class="tag-links" title="66" style="font-size: 13pt;">studopediya</a>
<a href="/tags/szerelem.html" class="tag-links" title="55" style="font-size: 12pt;">szerelem</a>
<a href="/tags/tanulni.html" class="tag-links" title="66" style="font-size: 13pt;">tanulni</a>
<a href="/tags/terhesseg.html" class="tag-links" title="54" style="font-size: 12pt;">terhesség</a>
<a href="/tags/tunetek.html" class="tag-links" title="58" style="font-size: 12pt;">tünetek</a>
<a href="/tags/otletek.html" class="tag-links" title="59" style="font-size: 12pt;">ötletek</a>
<a href="/tags/utmutato.html" class="tag-links" title="67" style="font-size: 13pt;">útmutató</a>
<a href="/tags/o.html" class="tag-links" title="69" style="font-size: 13pt;">ő</a>
</div>
</div>
<div class="box">
<div class="content">
<div class="box">
<div class="content">
</div>
</div> </div>
</div>
<div class="box">
<div class="heading"><h4 class="title">Cikk címkék</h4></div>
<div class="content">
<a href="/tags/hogyan-lehet-egy-egyszeru-weboldal.html">hogyan lehet egy egyszerű weboldal</a>, <a href="/tags/dinamikus-weboldal.html">dinamikus weboldal</a>, <a href="/tags/hogy-egy-dinamikus-oldal.html">hogy egy dinamikus oldal</a>, <a href="/tags/azok-az-oldalak-oldalon-menudobozokat-kepek.html">azok az oldalak oldalon menüdobozokat képek</a>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<footer>
<div class="wrap-footer pominodiko">
<div class="row">
<div class="col-1-1">
<div class="wrap-col">
<div class="box">
<div class="content">
</div>
</div>
</div>
</div>
</div>
</div>
<div class="copyright">
<p>Copyright © 2024</p>
<script>
new Image().src = "https://counter.yadro.ru/hit;blogotirni?r"+
escape(document.referrer)+((typeof(screen)=="undefined")?"":
";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?
screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+
";h"+escape(document.title.substring(0,150))+
";"+Math.random();</script>
</div>
</footer></div>
</body>
</html>