Mi a html, ami szükséges html hogyan kell létrehozni htmlstranitsu html nyelvi funkciók, ami egy blog
Mi a HTML? Miért van szükség a HTML? Hogyan hozzunk létre egy HTML oldalon? HTML nyelv jellemzői
Szia, ZametkiNaPolyah.ru látogató. Ez a rekord, továbbra rovat: fészkelő helyek. amelyben az új szakasz a HTML. Ebben a részben fogunk beszélni a HTML jelölőnyelv, átadva neki a tanulmányozásával példát. Hozzáteszem, hogy ebben az oszlopban fog megjelenni „újrakiadása” cikkeket írtam korábban, illetve a régi feljegyzések a HTML el lesz távolítva az írás folyamata újakat.

Mi a HTML? Miért van szükség a HTML? Hogyan hozzunk létre HTMLstranitsu? HTML nyelv jellemzői
Mi a HTML? Története a HTML
Nézzük meg a kérdést: Mi a HTML. HTML - Hypertext Markup Language van, amelybe nagyon elterjedt az interneten. HTML nyelv határozza meg a szerkezet oldalak, amit látsz a böngészőben. Minden honlap az interneten megjelenítéséhez használt HTML nyelv.
HTML meghatározza az oldalt szerkezet, amit látsz, a böngésző segítségével HTML, a böngésző „olvassa”, feldolgozza azokat, és ezután kiadja a címkéket a képernyőn, de a forma HTML elemek némi HTML elemeket is kölcsönhatásba léphet az egeret vagy a billentyűzetet .
Hogy pontosak legyünk, a formális szempontból nem lenne helyes azt mondani, nem HTML-oldal, mint egy HTML dokumentum, a böngésző segítségével kommunikál HTTP web szerver protokoll. küld HTTP kérések és megkapja a válaszra. a szervezetben, amelyek a HTML.
Abban a pillanatban, a legtöbb megtalálja a honlapok HTML 4.01, a legújabb aktuális verziója HTML HTML 5, ami helyesen tükrözi az összes modern böngészőben. Minden HTML dokumentum kell adnia a verzió, erre van egy speciális címkét a DOCTYPE, amely beszél HTML verzió.
Természetesen a választ néhány szót a kérdést: „Mi a HTML?» Unreal, így a blogomban lesz egy külön szakaszt, amelyben megtanuljuk HTML és jellemzői.
Miután megkapta egy HTML dokumentum, a böngésző elkezdi elemezni. Először beolvassa a DOCTYPE tag kitalálni, milyen verziójú HTML használunk, akkor a böngésző elemzi a különböző meta-tagek, hogy megértsük, hogyan jelenítse meg a dokumentumot. Ezután a böngésző értelmezi a HTML, amelyek felelősek a szerkezet és a dokumentum bemutatását, elemzését követően az összes információ, a böngésző létrehoz egy oldalt, amely a felhasználó számára.
- Google Chrome - brauzerotGoogle;
- Internet Explorer - brauzerotMicrosoft;
- MozillaFirefox - brauzerotkompaniiMozilla, amely részt vesz a fejlesztés az interneten;
- Opera - az egyik leggyorsabb böngésző;
- Safari - a böngésző az Apple-től;
- Yandex Browser - böngésző kereső Yandex.
Sok más böngészők, de ezek nem olyan népszerű, mint azok, amelyek már a fent felsorolt.
Jellemzően egy HTML dokumentum egy .htm vagy .html formátumban. Ha alapján a honlap CMS, a HTML-oldal-kód automatikusan generálja, de nem számít, milyen CMS nem „okos”, nem „tudja”, hogy létrehoz teljesen az egész szerkezet egy HTML dokumentum a saját, és az egyes oldalak, például odnostranichnikov, CMS általában nem szükséges.
Program az írás HTML kódot. Hogyan hozzunk létre egy HTML oldalon?

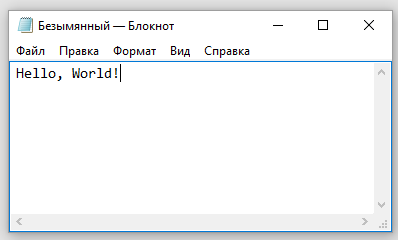
Hozza létre az első HTML oldal Jegyzettömb
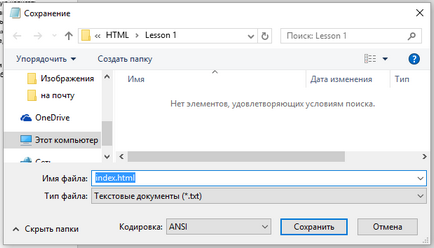
Majd mentse a fájlt egy mappába 1. lecke, neve index.html vagy index.htm fájlt.

Mentsd meg a HTML dokumentum az első a munka könyvtárba
Megjegyzés: lehet nevezni, ahogy tetszik HTML fájlokat, és később fogunk foglalkozni, hogy ami így a fájl nevét index.
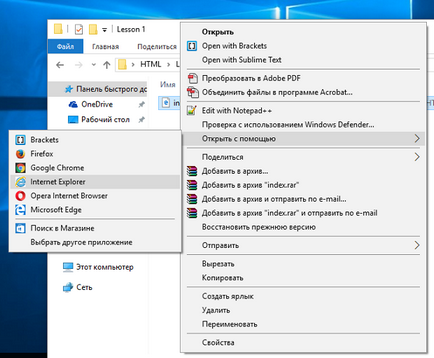
Most keresse meg a mappát 1. lecke és nyissa meg a generált HTML fájlt a böngésző, hogy ezt: kattintson jobb gombbal az index.html fájlt és válassza ki a megfelelő böngészőt. Kinyitom a generált HTML oldal Opera:

Nyissa meg a létrehozott HTML oldalt a böngészőben
Hoztunk létre az első HTML oldal. vagy inkább az első HTML dokumentumot, és lásd a HTML oldalt a böngészőben.

Így a böngésző megjeleníti a generált HTML dokumentum
Megjegyezzük, hogy a HTML-dokumentum érvénytelen, vagy ahogy a fejlesztők azt mondják, hogy érvénytelen, soha nem egy ilyen HTML dokumentumok, és remélem, hogy a következő bejegyzés a blogomban, hogy segítsen tanulni a HTML, és hozzon létre a helyes kódok vagy HTML dokumentumokat könnyedén. Fontos, hogy megtanultuk, hogy HTML oldalak és rájött, hogy ez nem olyan nehéz.
HTML nyelv jellemzői, amely a HTML
Most beszéljünk a lehetőségek HTML és ahol a HTML használják. Megjegyzés: Most fogjuk vizsgálni az alapvető jellemzői a HTML 4.01. így nem bonyolítja az első ismerős a HTML. Csak vegye figyelembe, hogy figyelembe véve a HTML 5 költség csak miután tanulmányozta az alapvető funkciókat, így lesz sokkal egyszerűbb és könnyebb.
Mi jár, hogy fontolja meg a lehetőségeket HTML. A fő feladata a HTML strukturálása az információ az oldalon. HTML nyelv lehetővé teszi, hogy az információk különböző módokon: táblákat létrehozni, különböző listákat, bekezdések, hozzáadjuk a kép dokumentum megtörni a dokumentumot darabokat használva fejlécek, űrlapok létrehozásához való kölcsönhatásra is kapcsolódhatnak a felhasználók különböző HTML dokumentumok listákon.
Bár a fő feladata a HTML egy leíró dokumentum vagy létrehozását egy olyan struktúra, de a nyelv és a design elemek, vannak speciális címkéket, amelyek lehetővé teszik, hogy jelölje ki a szöveget, így félkövér vagy dőlt, hogy egy index vagy al-index, és még sok más, mindez majd beszélünk részletességgel. azt kell mondanunk, most, hogy néhány HTML-címkét, mert a lényegtelen tilos, és a használata bizonyos címkék tekinthető rossz formában.
Elhelyezése a HTML dokumentumban, és hogy HTML találták egy egyedi HTML attribútumokat, de abban a pillanatban senki nem használ HTML attribútumokat a dokumentumokat, mert vannak Cascading Style Sheets, vagy a CSS. Vannak kivételek, mint például néhány e-mail ügyfelek nem tudják, hogyan kell dolgozni CSS és feldolgozni az e-mail üzeneteket a HTML attribútumokat.
Az alap és a legnagyobb tömegű körét a HTML az interneten. Minden az oldalon, hogy az információt a felhasználó grafikus formában a HTML, de a HTML nem korlátozódik az interneten, hogy aktívan használják a fejlesztés a mobil és az asztali alkalmazásokat a különböző operációs rendszerekben.
Remélem, hogy én adtam egyértelmű és egyszerű választ adni a kérdésekre: Mi a HTML, a HTML, ami szükséges, és hogyan lehet létrehozni HTMLstranitsu a hatálya HTML.