kód hibakereső gyújtogató
Hibakeresés a folyamat találni a kódon és kiigazítására nemkívánatos elemek viselkedése a böngészőben. Általános szabály, hogy az eltérés az eredeti szerkezetének kialakítása során monitorozzuk az elrendezés, de ez történik, és néhány olyan helyzet, amikor a hibákat ki kell javítani a már a helyszínen. Például a hiba után lehet kimutatni az új, tartalmi blokk vizsgálati helyszínen a különböző böngészőkben, különböző monitor felbontások és egyéb feltételeket. Továbbá, a fejlesztő képesnek kell lennie arra, hogy gyorsan megérteni, hogy valaki másnak a kódját, hogy nyomára a hiba okát, és javítsa ki. Megértése a logika valaki másnak a kódot, amikor dolgozik a csapat, vagy amikor visszatér a saját munkáját egy idő után, amikor már érzékelhető, mint egy idegenre.
Ömlesztett oldalak több tízezer sornyi HTML-kódot, hogy elszigetelje a problémás területeket nehéz, ezért szükség van egy eszköz, mint a Web Developer és a Firebug, amely lehetővé teszi, hogy bemutassák a HTML és CSS a kiválasztott fragmens és magatartási kísérletek rá.
- Apple Safari - Web Inspector.
- Opera - Dragonfly.
- Internet Explorer - Fejlesztői eszközök.
- Google Chrome - Fejlesztői eszközök.
lehetőségeket Firebug
Jellemzők elég nagy, és fedezze több szakaszát webes fejlesztés, különösen, nem csak vorstku oldalak, hanem a programozás. Ez a téma, tekintettel a másik fókusz a könyv, nem lehet figyelembe venni.
forrás
HTML Quick Edit
Firebug, akkor a változtatásokat közvetlenül a dokumentum kódot, és nézze meg az eredményt az ő visszajelzéseik azonnal. Törölheti, felvétele, módosítása tag attribútumokat egyszerűen rájuk kattintasz.
Ellenőrzés CSS kódot
Bármely kiválasztott elem mutatja az ő stílusa, az egyes tulajdonságok ugyanakkor ki lehet kapcsolni, új tulajdonságok, változtassa meg az értékeket. A változások hatását a böngésző azonnal.
Keresés bármely tétel az egérrel
Az eszköz „elemzése elem” akkor bármelyik szöveg, kép vagy tárgy az oldalon, csak kattints rá. Ez megnyitja a HTML-kódot a kiválasztott elem és a stílusa.
Telepítés és kihívás
és kattintson az „Add to Firefox» (ábra. 7,34).

Ábra. 7.34. A bővítmények segítségével
Ezt követően, egy figyelmeztető ablak jelenik meg (ábra. 7,35), ahol akkor kattintson az „Install”.

Ábra. 7.35. Szoftver telepítése
Hívás Firebug jön több módja van:
- Eszközök menü> Firebug;
- a gyorsgomb F12;
- kattintson a képre bogár a jobb sarokban a Firefox böngésző (ábra 7.36.); A fényképek érhető el, ha az állapotsorban (Nézet> Status Bar).
Ábra. 7.36. Firebug ikonra
Firebug megnyitja az alján a böngésző ablakot, és két fő panelek és menük. A bal oldali ablaktábla az alapértelmezett HTML, és a megfelelő stílus kiválasztott elem (ábra. 7,37).

Ábra. 7.37. Firebug interfész
HTML kód jelenik meg egy hierarchikus struktúrát, ha az elem a gyermek elemek mellette plusz jel kimenet. A plusz, és ha rákattint, hogy felfedje a tartály tartalmát, valamint a tekercs, ha rákattint újra. Ha kiválaszt egy elemet a jobb oldali panelen megjelenik az ő stílusa (ábra. 7,38). Bármely elem kiválasztható nemcsak HTML, hanem közvetlenül az oldalon egy szerszám vagy a menüben a elemzése (Ctrl + Shift + C).

Ábra. 7,38. A stílus a kiválasztott elem
A lista a választókat, amelyek relevánsak a kiválasztott elem nevét a CSS-fájlt, és a sort, amelyben a választókat ismertetjük. Ha bármelyik vonal áthúzva, az azt jelenti, hogy rajta, a szabályok lépcsőzetes és választó specificitása alacsonyabb, mint a választó adatai. Az ábra azt mutatja, hogy a választó .front .info sokkal specifikusabb, mint a választó .info. így a tulajdonságai háttér és a font-size nem kell alkalmazni. Megjegyzés is megjelenik a stílus nem illik a stílus a CSS-fájl, így megtudhatja, értékek, mint átlátszó. ne vigyenek be a stílust.
Bármely ingatlan könnyen kikapcsol, majd újra egyszerűen kattintson az üres mező az ingatlan előtt. Mozgáskorlátozottak ingatlan szürkén jelennek meg, velük, a piros kör áthúzza, ábrán látható. 7,38. Emellett letiltásával tulajdonságok módosíthatók. Elég, hogy kattintson a tulajdon és akkor lehet szerkeszteni (ábra. 7,39).
Ábra. 7.39. Változás a stílus tulajdonságok
Egy hasonló hatás jön létre, és az értékeket csak ebben az esetben már szükséges, hogy kattintson rá (ábra. 7,40).
Ábra. 7.40. változó értékek
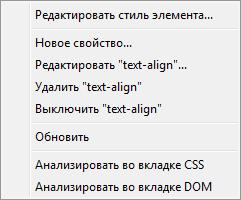
Egy új ingatlanok, valamint a szerkesztés meglévő keresztül történik a helyi menü (ábra. 7,41).

Ábra. 7.41. helyi menü
Szerkesztése elemet stílus
Egy elem beállításához egy belső stílust (ez tartalmazza a style attribútum).
új ingatlan
Új stílusú, és annak értékét.
Elemzés lap CSS
Ugrás a CSS fülön.
Elemzés lap a DOM
Ide DOM fület.
Letiltása tulajdonságai, megváltoztatni az értéküket és egyéb manipulációs a stílus jelenik meg azonnal a weblapon. Ha frissíteni kell az oldalt, valamennyi intézkedést Firebug törölték. Ez lehetővé teszi, hogy kísérletezzenek a különböző tulajdonságokkal, félelem nélkül kárt a dokumentumot.
összeállított stílus
Minden elem a dokumentum böngésző automatikusan létrehozza saját stílusát, amely a belső értékek a böngésző és a stílus elemmel. A lap „összeállított stílus” ábrán látható. 7.42 tulajdonságait mutatja, és azok értékeit, amelyeket nem kifejezetten stílusok határozzák meg.

Ábra. 7.42. összeállított stílus
Például font-family érték öröklődik a választó testület. betűméret meghatározott em lefordított font-family a pixel értéke a font-weight böngésző alapértelmezetten 400.
Összeállította stílust nem lehet változtatni, és ez a csökkentett csak tájékoztató jellegű.
Ezen a lapon a kiválasztott elem megjelenik a blokk modell, beleértve a szélessége és magassága az elem, az érték különbözet, határokon, padding, és elhelyezése (ábra. 7,43).

Ábra. 7.43. Blokk modell elem
Pozíció mutatja rangsor típusú elem tolva a felső, jobb, alsó és bal széle, z - az érték a z-index. Így a stílus lesz a következő, hogy ez félrevezető képet.
Bármennyi az elrendezés közvetlenül cserélhető rájuk kattintva (ábra. 7,44). Miután belépett egy új értéket egy elem a stílus automatikusan hozzáadódik a beírt számot, és a Stílus lapon választó oboznacheyutsya hogyan element.style. Számára ugyanezen eljárás, mint bármely más választókat.

Ábra. 7.44. Szerkesztése értékek az elrendezés