Készítsen html oldalt a notebook magyarázat bábuk
Köszöntelek az oldalakon a blog indítása-Luck. Ma szeretném megmutatni, hogyan kell használni a kódot. Írásban oldalak - érdekes tevékenység, amely úgy tűnik, lehetetlen sok bonyolult. Tény, hogy egy egyszerű oldalt is létre lehet hozni, mindössze 5 perc alatt.

Ebben a cikkben lesz szó létrehozása html oldalak. Mi lesz teljesíteni ezt a feladatot, kevesebb, mint 10 perc alatt, majd mi kell érteni részletesebben az alapvető címkéket. Helytelen lenne, hogy hívja az ilyen közzététel leckét. Inkább ez a mag, amelyet arra terveztek, hogy mutassa meg a könnyű használat és szülni egy vágy, hogy lépni, többet, jobbat.
Hogyan hozzunk létre egy oldalt
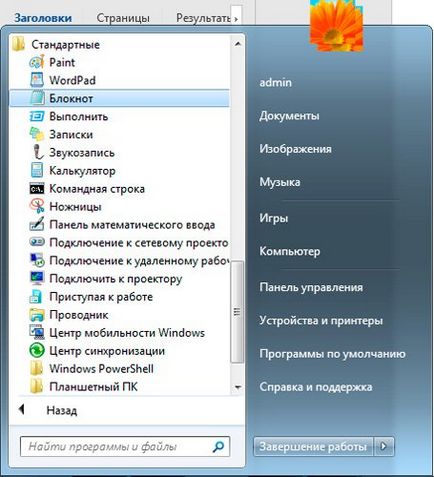
Azt javaslom, hogy ezt a notebook első oldalon. A legegyszerűbb, ami a „Start” menü mappa „kiegészítők”. Bár nem kell letölteni semmit. Próbálja meg, mi van.


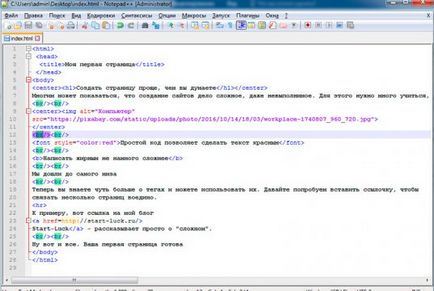
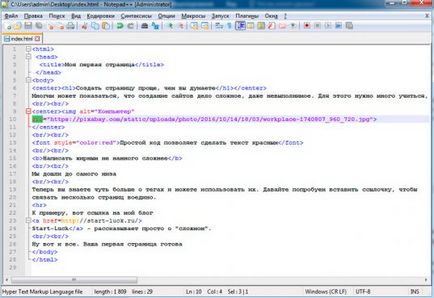
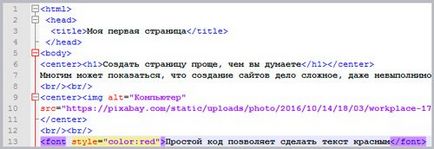
Ide helyezze a kódot is.
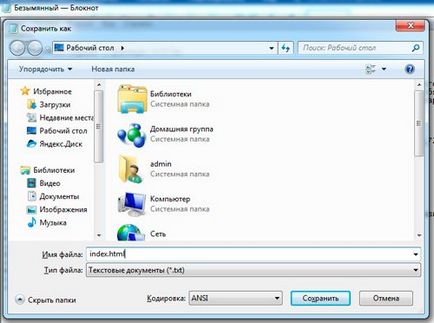
Most kattintson a "Save as ...". Ez egy nagyon fontos pont.

A fájl neve index.html. Vége «.html» jelzi a fájl kiterjesztését. Ha csak adja meg a nevét az index, a dokumentum mentett szöveges fájlt, és nyissa meg a böngészőt.

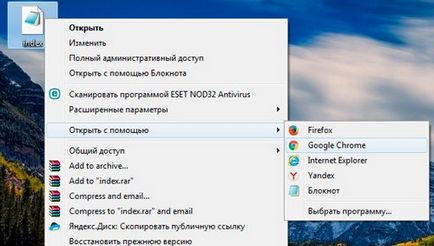
Azt menteni a dokumentumot az asztalra. Most meg kell találnunk azt a jobb gombbal, és nyitott minden böngészővel. Megpróbálom a Google Chrome.

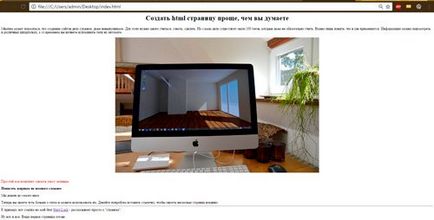
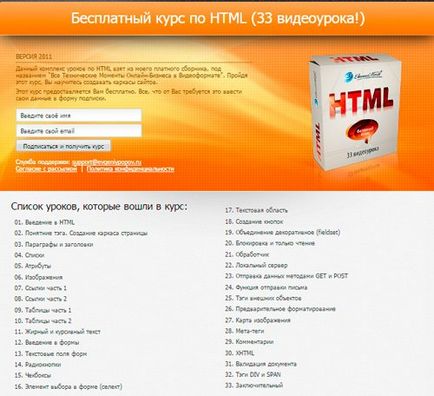
Itt van az újonnan létrehozott oldal rám. Ön nem lesz más. Minden pontosan ugyanaz: egy kép és egy színes nyomat.

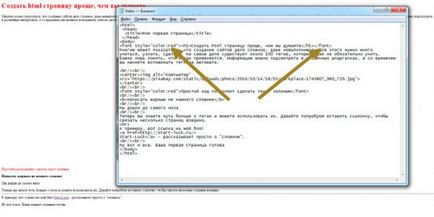
Most azt mondom, részletesebben a címkéket, de most nézzük csak távolítsa el a címet «központ» és beszúrni egy sort, amely tartalmazza a szó «Color». By the way, hogyan kell változtatni a színét a html írtam. Ez nagyon egyszerű, azt ajánlom, hogy olvassa el.
Ismét menteni a dokumentumot, ezúttal egyszerűen használja a Ctrl + S, majd frissítse a böngészőt gombokkal F5
Ne felejtsük el, szinte minden tag kell nyitni és zárni. Azaz, valahol kell elhelyezni kód egy perjel. Ebben az esetben ez így néz ki: .

Látod, a cím lett piros. Hasonlóképpen, akkor végezze el a kívánt árnyalatot a szöveget.
Nos, ez egy példa a kész, és akkor büszke lehet magára. Természetesen ez még nem online a weboldalon meg kell tenni a szerveren. házigazdája. Arra is szükség van, hogy csatlakoztassa a saját domain, hogy a többi ember láthatja a teremtés.
Miután amíg meg nem látja az oldalt. De meg kell vallanom, ezen az oldalon is csak meglepni az embereket a vaskor. De ez az első tapasztalat, tegyük még sikeresebb, rendezni a címkéket, hogy használták. Ez segít megtanulni, hogyan kell létrehozni a saját projektek minden segítség nélkül.
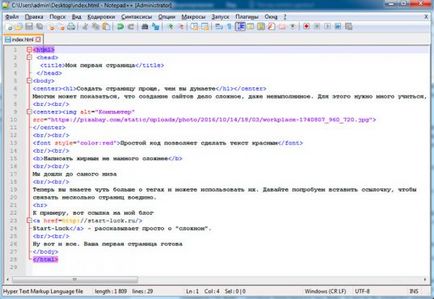
Engedelmével, áttérek a noteszbe ++ programban. Ez számos előnnyel összehasonlítva a hagyományos pad. Most én vagyok nagyon hasznos kiemelés tag, hogy mutassa meg a terméket, amely elmondom. Általában, ha fogsz tanulni html, akkor én nagyon ajánlom, hogy telepítse ezt az ingyenes programot.
Nem ő volt az egyetlen, és tudok ajánlani néhány az én felülvizsgálata, ha valaki érdeklődik a alternatívákat. Azt viszont, hogy az elméleti rész.
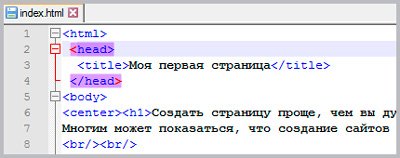
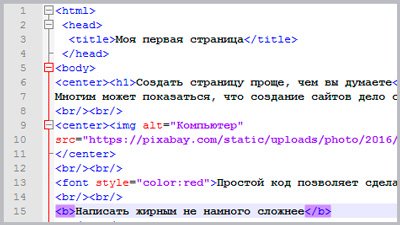
Úgy kezdődik és végződik a címke oldalán . Ezek azt mutatják, hogy a böngésző egy webes dokumentum segítségével létrehozott html.

Ezután jön
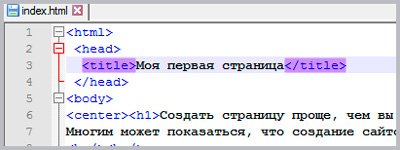
vagy címet. Ez a legfontosabb információ az oldalon, ebben az esetben - cím. Ha nem találta meg a kifejezést: „My First Home”, amely jelen van a kód, nézd meg a nagyon fülre a keresési vonalon.
névcímkék

A következő a fő része a tartalom. címkék
. Minden látható az oldalon: főcímek, szöveget, képeket, és így tovább.
címke
Ez azt jelzi, hogy a kifejezés a címet. Alapértelmezésben ez alig több, mint az alap, szöveg és félkövér. Ha most nem csak írt html, hanem létrehozta a CSS-fájl, amely visszhangozza a fájlt, tudtuk ellenőrizni a méret, betűszín, és még az összes tétel az oldalon, mivel nem írt betűk stílusát. mint mi a példa. Bár még túl korai.

By the way, címe és H1 van befolyása alatt a feladat, hogy a webhely rangsorolják a keresési eredmények között. Meg kell kezelni őket nagy gonddal és ne írjon csak ezt. Ezek kapcsolódnak seo optimalizálás. Amellett, hogy a h1, ott is H2, H3, H4.
Ugyanebben a sorban van nyitás és zárás

- egyike azon kevés egyetlen tag. Ez azt jelenti, fut magától. Ezzel elem, akkor ugrik egy sort a másikra. Egyszerűen fogalmazva, a francia. Azt írta egyszer, hogy ha egyszer elindult lefelé a két, mint én, és megfordult egy kicsit padding.

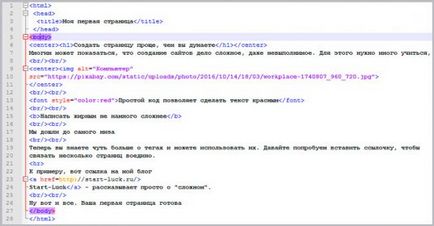
Ezután jön a címke img. azaz, kép, kép. Konzol nyitva van, illik minden alapvető információt a kép, de akkor zár. Meg kell jegyezni, hogy img - címkézni, és az összes többi kód elemeket elférjen, ez az ő tulajdonságait.
Az első lépés az alt. azaz leírást. Arra is szükség van, hogy optimalizálja. Néha ott is a címe. Ha húzza az egeret a kép a kurzor melletti prompt jelenik meg, ha az oldal már nyitva a böngészőben.
Lehet feltölteni a képet, hogy a helyszínen mappát, és regisztrálja az utat, de elmentem egy egyszerű módon. Között az ingyenes fotók Pixabay találtam a képet, nyissa meg egy új ablakban, és illessze be a linket.
A címke src előírt útvonal a képet. Ő az, aki azt mondja, a böngésző, hogy meg kell lépni, hogy megtalálják a megfelelő képet, és hogy melyik irányba kell nézni - írsz magad.

szöveg formázása
felelős azért, hogy a szöveg egy bizonyos stílust, például mint a mi esetünkben a különböző színű. style = »szín: piros» azt mutatja, hogy a színe piros lesz. Ha azt szeretnénk, sárga, ír, sárga, zöld - zöld. Használhatja színkódok a Photoshop.

Segít kiemelni a szöveget félkövér.

húz egy vízszintes vonalat. Ő az egyetlen, és csak zárt formában. Ha írsz
egy párszor, kapsz pontosan ugyanazt a vízszintes csíkok, ha az oldal megnyílik a böngészőben.
Miután a fő része az oldal van írva, akkor zárja be a kulcsszó szervezetben. mivel a szervezet kész. És pont az a tény, hogy a stop ma használja html.

Ma már sokat, mert az első lépés a legnehezebb. Iratkozz fel hírlevelünkre, és további információ: hogyan és miért van szükség egy szoftver, hogy a motor a blokk elrendezés és moduláris rács, hogyan kell írni weboldalakat, és így tovább.
Míg újra találkozunk, és sok szerencsét!
Helló Segíts nekem megtalálni egy hibát - minden jelenik meg teljes egészében (címkék) a böngésző:
Minden számítógép
Ezen a honlapon lehet kapni a különböző információkat a számítógép, a szoftver és a számítógép-alkatrészek árai.
Szójegyzék bemutatja, hogy a számítógép szempontjából, valamint akkor képes lesz arra, hogy töltsenek ki egy kérdőívet.
A gyerekek próbálják hozzon létre egy honlapot, de nem történik semmi. Tavaly volt a szabályokat. Nem értem semmit.
Meg lehet menteni egy oldalt ajtófélfa néhány. Milyen kódolást kell választani, ha a mentést? Milyen típusú dokumentum azt kell választani: vagy kínál „szöveges dokumentum txt”, vagy „Az összes dokumentum”.
Értem.
És akkor én pánik kezdett
És én épp válaszolni. Jól van, hogy a saját egész rendezve
Általában úgy tűnik, hogy ki kell választani „összes dokumentum” és karakter „Unicode”. A fenébe. Nos nem, ha Üzemeltetője a „lándzsa” nem írt, hogy