Képek beszúrása és linkek társult html-oldalt a webhelyen
Egy oldal már van, akkor hozzon létre egy másik: index.html - ez a szokásos neve a honlapon. Ha komolyan megy, hogy egy weboldal, érdemes írja be a kódot kézzel. És a lusta és praktikus: Megnyitja a korábbi tanulmányi html oldalt a Jegyzettömb és a neve: index.html (File - Save As).
Ne feledkezzünk meg a fájltípus és kódolás - UTF-8 (lásd az első leckét a teremtés html-oldalak Notepad.). Majd nyissa meg a index.html fájlt a Jegyzettömb, szerkeszteni, hogy kap a következő:

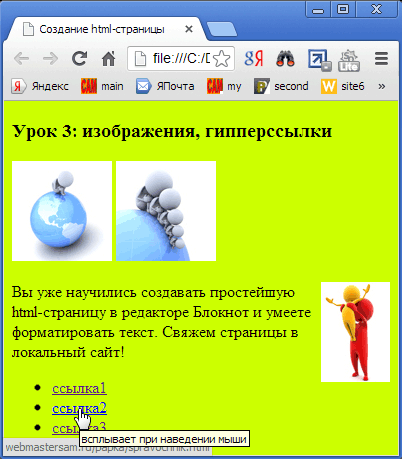
Most lássuk, mi van a böngészőben. Világoszöld színű az egész oldal hátterét attribútummal bgcolor Body tag:

Mint sok címkéket Body, több tulajdonságok, amelyek meghatározzák egy adott stílus elemeit található ezt a címkét. Például beállíthatja a szöveg színét attribútum szöveget. mert Body - ez a teljes látható része az oldalt, a beállítás az összes oldalt a szöveg.
Színének beállításához az egyes elemek, mint például a P vagy bekezdés fejléceket lehet használni egy univerzális tulajdonsága a stílus, egy példa:
.
- fejléc fehér. Keresse meg a szín értékeket html. A Directory táblázatok minden egyes tag egy oszlopban „Generic Képesség”: könnyen érthető, mert ezek is az elem vagy sem.By Képek beszúrása
Képet tesz abban a mappában, ahol két képzési html-oldalak találhatók. Magát a mappát is lehet nevezni, mondjuk site1. Változtassa meg a nevét a képfájlokat img1, img2, img3, mint a képen. Vagy változtatni a kódot ezeket a neveket a nevét a képeket, és ha szükséges, a változás és kiterjesztés (formátum). Van ez a kép 3D-s férfi .jpg formátumban:
Ön valószínűleg hallott a „root directory” - a könyvtár (mappa), ahol az összes fájlt az oldalon. Ez lehet elhelyezni más mappákba: képeket, fájlokat szkripteket egyes szakaszait az oldalon. Szóval nem összezavarodnak egy halom fájlok kiterjesztése különböző helyénvaló létrehozni, például egy külön mappát a képek. A nagyméretű telek - több mappát a képek különböző szakaszai.
Ha a képek kerülnek egy külön mappába, például a nevét «PAPKA», az elérési útvonalát (érték scr kötelező attribútum) fog kinézni:
A második képen img2.jpg: alt attribútum - használjuk az érték a szöveg, amely akkor látható, amikor a böngésző, bármilyen okból, nem volt képes megjeleníteni a képet. Javasoljuk, hogy használja az alt attribútumot felírni kulcsszavakat. A harmadik kép benne van a P tag, és a helyét közvetlenül a szöveget a bekezdés a értéke «jobb» align tulajdonság, amely arra szolgál, hogy összehangolja a képeket.
Meg kell még jegyezni, hogy amellett, hogy jpg formátumban egy webes grafikus formátumok GIF és PNG alkalmazni. Célszerű, hogy megtanulják, hogyan kell optimalizálni a képeket az interneten, és használja a Photoshop programban. Optimalizált, „könnyű” a kép, kisebb fék oldalak betöltése a böngészőben.
By the way, láthatjuk a bemélyedés (eltérő számú férőhely) elején minden sor kódot - nem feltétlenül. Ez úgy történik, vizuális komfort a webmesternek könnyebb szerkeszteni a dokumentumot a jövőben. De ha nem sokat halad, hogy nem üres sorokat kell hagyni - html-oldal lesz kisebb méretű.
A parancsikonok: Kapcsolat html-oldalt a webhelyen
Linkek (hiperhivatkozások) - A tag a href attribútum, melynek értéke - a fájl elérési útját (URL), tettem a lista elemeit Li, mint láttuk, a screenshot (második) oldalt a böngészőben. Három típusú kapcsolatok: az első utal, hogy a hely, ahol most vagy. Ha rákattint jelenlétében internetkapcsolattal, akkor kell venni, hogy a főoldalon a honlapomon. Ha felvesz egy URL: «/index.html» - az eredmény ugyanaz lesz.
Most társítani a két képzési oldalt egyetlen helyszínen. Hozzá mindkét oldalon, közvetlenül a címke után Body két ilyen vonal (itt, nyolcadik és kilencedik) - két linkeket:

Most is létrehozhat más oldalak a webhelyén, és bővíti menü: Page 3, 4. oldal, egyedül a link nevét a „humán”. Ebben a szakaszban meg kell kísérletezni, gyakran hivatkoznak a Handbook HTML.
A következő leckében megnézzük létrehozása táblák. A fennmaradó témák: a média és a formák. Továbbá, a terv szerint - a tanulmányi és CSS elrendezés blokk.
