Hozzon létre egy helyet uCoz
Jó napot, kedves olvasók delajblog.ru!
Jelenleg az Internet technológia annyira fejlett, hogy létrehoz egy sor szolgáltatást és programok létrehozása ingyenes weboldalak és blogok. Ezen túlmenően, a folyamat a leghatásosabb egyszerűsített. Te csak a legalapvetőbb számítógépes ismeretek a megvalósítása egy dédelgetett álom, miután a blog vagy weboldal -dnevnik. Szolgáltatásokat hozzon létre egy tömböt. és most nézd meg az egyik ilyen szolgáltatás a uCoz. Érdemes megjegyezni, hogy a közelmúltban a hazai kereső Yandex szörnyeteg volt egy szabad site builder a Yandex emberek, de abban a pillanatban, ő visszautasította, és azt mondta, hogy az új internetes projekt lehet tenni uCoz, bár egy ilyen lehetőség maradt Ya.ru.
Mit mond? Az a tény, hogy ha ő ajánlja csinál Yandex erőforrás uCoz, az azt jelenti, hogy ő az a „szeretet”, és ennek megfelelően jó lenne, hogy vegye figyelembe a keresési eredmények között.
Hogyan hozzunk létre egy honlapot uCoz
Kezdeni, menjen a szabad tervező ucoz.ru helyszínek és lásd a kezdőoldalt tervezők.

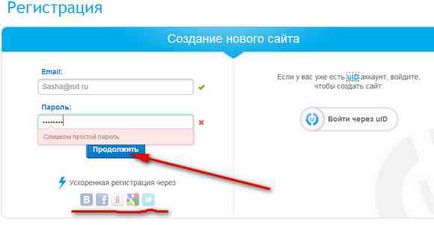
Kattintson a zöld gombra Create a site. Megnyitja a regisztrációs ablak.

Töltse ki a szükséges mezőket. Felér egy becenevet lepecsételt születési idő, neme, lakóhelye, a kód előírja bezopsnosti, hogy egy kullancs a négyzetet (azaz elfogadja a feltételeket), majd kattintson a Regisztráció gombra.
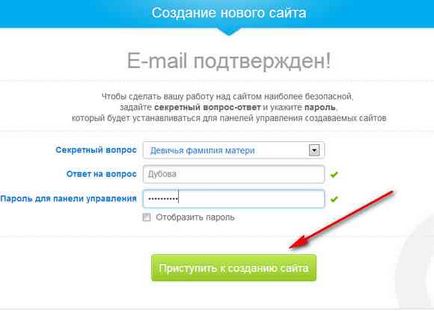
Most kattints a levélben lévő linkre. Ablak.

Töltse ki a titkos kérdést és aztán nyomja kezdeni weboldalak létrehozása.


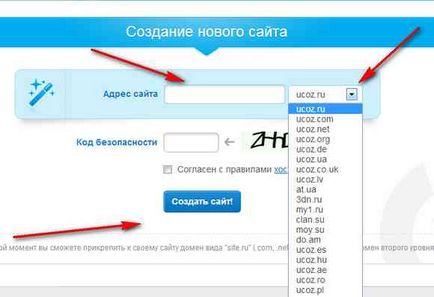
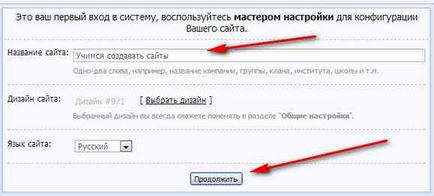
A link megy a vezérlőpulton. Röviden írja le a nevét az oldalon, mint a tanulás, hogy hozzon létre honlapok.

A design fogják kiválasztani később, és nyomja meg a Folytatás lehetőséget.

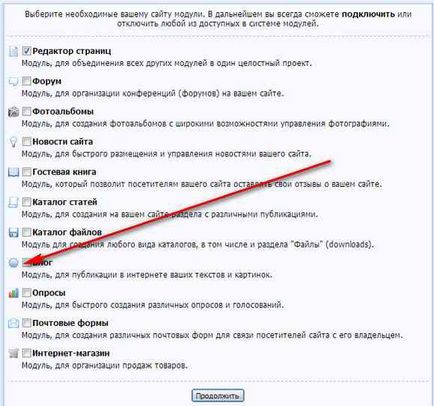
Itt azt válassza ki, melyik erőforrás fog tenni: bolt, vendégkönyv, blog, stb Jelzett pipa a megfelelő négyzeteket, így csinál egy blog. Folytatás.
Kínálunk regisztrálni a létrehozott honlapon a top 100 uCoz rendszerben.

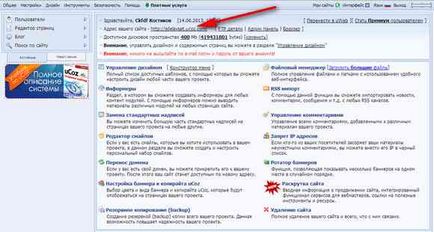
Töltsük ki a megfelelő mezőket. Hozzá. Mi esik a központ honlapján.

- Gyakori hiba, amikor létrehoz egy weboldal vagy blog, vagy hogyan nem kell csinálni egy oldalon

- CSS - margók, padding

- És a különbség blog a honlap?

- CSS - margók, határok, padding

- CSS - osztályok, azonosítók
