Hogyan kell behelyezni egy képet a html oldal betét képek html oldal!
Minden grafika és általában véve minden olyan adatot, amely tárolja külön a weboldal fájlok neve beágyazott oldalelemek.
Mielőtt behelyezi kép és részletesen vizsgálni a tag , tudnia kell egy kicsit a grafikai formátumokat.
Grafikus formátumok.
Ingyenes tanfolyam HTML5 és a CSS3 kezdőknek
Sok különböző képformátumok, de csak néhány böngésző támogatja. Nézzük meg hárman.
1. A formátum JPEG (Joint Photographic Experts Group). Egy szép népszerű formátum használt képek tárolásához. Támogatja a 24 bites színmélységet és megőrzi minden féltónusokhoz fotókon változatlan. De jpeg nem támogatja az átlátszóságot és torzítja az apró részletek és szöveges képekben. JPEG főleg a fotók tárolására. Az ilyen formátumú fájlok van fájlkiterjesztések jpg, jpeg.
2. GIF formátum (Graphics Interchange Format). A fő előnye, ez a formátum képes tárolni több kép egy fájlban. Ez lehetővé teszi, hogy hozzon létre egy teljes animációs videót. Másodszor, támogatja az átláthatóságot. A fő hátránya az, hogy támogatást csak 256 szín, ami nem jó a fotó tárolására. GIF főleg tárolására használt logók, bannerek, képek átlátszó területeket tartalmazó szöveget. Az ilyen formátumú fájlok kiterjesztése gif.
3. A formátum PNG (Portable Network Graphics). Ez a formátum alakult, mint a csere az elavult GIF, továbbá, hogy bizonyos mértékig, JPEG. Támogatja az átláthatóságot, de nem teszi lehetővé, hogy animációkat készíthetnek. Ez a formátum kiterjesztése png.
Amikor helyek létrehozása általában használja a képeket JPEG vagy GIF formátumú, de néha használja PNG. A legfontosabb dolog, hogy megértsük, hogy mely esetekben melyik formátum a legjobb használni. Röviden, akkor:
JPEG legjobban használható a fényképek tárolásához vagy szürkeárnyalatos képek nem tartalmaznak szöveget;
Képek beillesztése HTML oldalakba
Ingyenes tanfolyam HTML5 és a CSS3 kezdőknek
Tehát, ahogy mindegy, hogy képet beszúrni egy weboldalon? Kép beillesztése lehetővé teszi egyetlen tag . A böngésző hozza a képet a helyére weboldal, ahol találkoztak a címke
.
Beágyazása képek html oldal így néz ki:
- ezt a html-kódot helyezze egy oldal egy képet nevezett image.jpg, amely tárolja a képeket mappát a gyökér a webhelyen.
Ez a kód be egy oldal egy kép mysite.ru oldalon. URL-adpec általában érvényes, ha pont egy kép egy másik helyszínen. A képek jobb használni relatív hivatkozások tárolt webhelyen.
címke kisbetűs tagja, így a legjobb helyezni egy blokk eleme, például a belsejében a címke
- bekezdés:
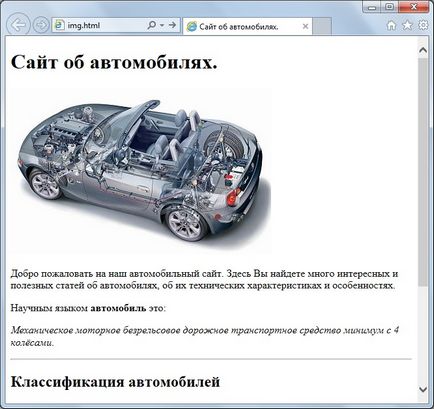
Nézzük gyakorolni, és illessze be a korábbi cikket html képet. Építek mellett a html-fájlt az oldal mappát «kép» és tegye oda a képfájlt «bmw.jpg», ami így néz ki:

Aztán, a beszúrt kép html-kódja oldal:
És nézd meg az eredményt a böngésző:

Ahogy meglátjuk semmi bonyolult képek elhelyezése a weblapokon nem. Ezután úgy néhány más fontos tulajdonságok, a címke .
Alt attribútum - üzemszüneti
Ingyenes tanfolyam HTML5 és a CSS3 kezdőknek
Mivel a képfájlokat elkülönítve tárolják a weboldalakat, a böngésző, hogy azokat kell, hogy külön kérelmet. Mi van, ha a képek az oldalon lesz nagyon sok, és a hálózati kapcsolat sebessége egy kicsit, hogy letölthető kiegészítő fájlok készítésére jelentős időt. És ami még rosszabb, ha a képet törölték a szerverről a felhasználó tudta nélkül.
Ezekben az esetekben a nagyon weboldal betöltése sikeres, csak ahelyett, hogy a képek megjelenítéséhez fehér téglalapok. Ezért, annak érdekében, hogy tájékoztassa a felhasználót információt, amely képviseli a kép a alt attribútumot használjuk. Ez a jellemző az úgynevezett helyettesítő megjelenítendő szöveget az üres mezőbe, amíg a kép betöltődik:
És ez így néz ki:

Beállítja a kép méretét
Van még egy pár az img tag attribútumokat, amit tudnia kell. Ez a pár szélesség és magasság attribútumokat. Akkor használja őket, hogy adja meg a méretei a képet:
Mindkét attribútum a mérete képpontban. A szélesség attribútum jelzi a böngésző milyen széles legyen a kép, és a magassága tulajdonítani magasságot. Ezek a két tulajdonság együtt is használható, vagy külön-külön. Például, ha az Ön által megadott csak az attribútum szélességének, a böngésző automatikusan kiválasztja a magassága arányos a megadott szélesség és abban az esetben, csak a magasság tulajdonság. Ha nem adja meg ezeket a tulajdonságokat minden, a böngésző automatikusan meghatározza a méretet megjelenítés előtt a képernyőn. Az egyik csak megjegyezni, hogy mutasson a képméret egy kis sebesség akár böngésző működését megjelenítésekor az oldalt.
címke
Alapértelmezésben, hanganyagokat nem jelenik meg a web-oldalt. De ha a tag
Mondja információ a képek és multimédiás a html oldal semmi különös. Remélem, hogy a kérdést: „Hogyan képet beszúrni html oldalon?” Majd én válaszolni. így csak összefoglalni:
Te tényleg segített. SIFCO nyílik az várható volt, a tetején az összes ablakot. De most van egy gomb, hogy lezárja a USIC. És ez lehet, hogy több mint egy oldal, és egy pár ilyen készletek: néhány gombafonalak fájlok gombok „nyitott” és a „közeli”.
Maradtam két napig nem történt semmi))) megnyílik csak az első kép vagy videó, bár látszólag utalva a többi. Elkezdte tanulmányozni a scriptek világszerte, hanem hogy minden tudjuk, hogy időt vesz igénybe, és meg kell, hogy ezeket SIFCO most)))