Firebug, hogyan kell használni firefox
Szia, kedves olvasók! Ma lesz egy nagyon fontos eszköz coder - szabad hozzáadni Firebug FireFox. A szlogen a honlapon a fejlesztők szerint - „Az evolúció a web-fejlesztés.” Nem hiszem el! Firebug egy igazi web-design forradalom. Miután megismerése Firebug, akkor csoda, hogy korábban nélküle előtt.

Mielőtt felvette a kapcsolatot a webes technológiák, azt már a kedvenc böngésző az Opera. Gyors, egyszerű, kényelmes. És mégis valahogy illett rám, de annál inkább belevetette magát a tanulmányt a HTML és CSS, annál gyakran említik szabad hozzáadni Firebug FireFox. „Gondoljunk csak bele, egy kiegészítés! Szükséges, hogy a kedvéért változás böngésző?! „- gondoltam akkor. A gyakorlat azt mutatja, hogy ez szükséges. Miután megpróbálta egyszer Firebug akció, tudtam e nélkül nem működik. Ez valóban nagyon fontos webmestereszközeivel. Enélkül a kéz nélkül. Hamarosan meg fogja tenni magad.
Az analógok FireBug elérhető más böngészőkben, de nem megy minden az eredetihez képest. Talán én csak nagyon használt, az eredeti FireBug és minden mást érzek furcsa és kényelmetlen.
Hogyan kell telepíteni a FireFox FireBug
Firefox böngésző jó, hogy a funkcionalitás könnyen bővíthető a segítségével ingyenes add-ons, amelynek vannak nagyon, nagyon. Az egyik ilyen kiegészítések is FireBug.
FireBug telepítve nagyon könnyen és gyorsan. Nyissa meg a Firefox böngésző és látogassa meg az oldalt szentelt a módosítást.
Abban az időben az írás, a hozzáadott FireBug már használt, több mint 3 millió ember. Nézzük csatlakozzon hozzájuk. A gombra kattintva a „Hozzáadás a FireFox».

Egy ablak jelenik meg a figyelmeztetés, amit telepítésének FireBug FirFox. Használjuk ezt az ajánlatot. Lehet, hogy indítsa újra a böngészőt után telepíteni, és lehetővé teszi a kiegészítést.

Hogyan kell használni FireBug
Engedélyezze FireBug panel megnyomásával F12 billentyűt. Alapértelmezésben ez jelenik meg a képernyő alján. A helyzet a panel lehet változtatni. Ehhez menj a beállítások (bug ikonra a bal sarokban a panel), és válassza ki az elemet az ablak pozícióját.
A fő lap «HTML». Ott van, hogy meg kell dolgozni a legtöbb időt. Az ablak két részre oszlik:
- A bal oldalon látható a forráskód az oldal;
- Jobb - css stílusokat.
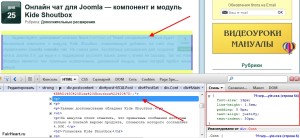
Ha lebeg az egérmutatót bármelyik html tag bal oldali mező, akkor kiemelve az oldalon. Ebben az esetben:
- kék szín mutatja a szélessége az elem;
- sötétkék - mezők (padding);
- világossárga - francia (margin).
Az alábbi kép kattintható.

Ha kiválaszt egy címkét megnyomja a bal egérgombot, a jobb oldali ablakban jelenik meg a css stílusokat. A tetején jelzi pontosan stílusok html tag alábbi Örökölt stílusok. Ha bármely attribútumot áthúzott, ez nem működik, akkor (felülírva). Ezen túlmenően, a megadott fájlt css és sorszámot benne, ahol az egyik, vagy a másik stílus meghatározása.
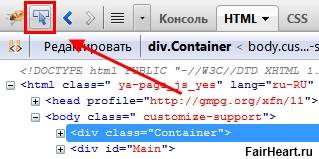
A könnyebb elemzés beállítás biztosítja a kurzort az oldal szerkezete az egeret. Megfordult a gombra a bal felső sarokban, az ikon mellett bug néz ki, mint egy téglalap és egér. Sőt, mi folyik éppen ellenkezőleg - ha korábban regisztrált html tag, és nézd meg az oldalon, most válasszuk ki az egér közvetlenül az oldalon és láthatja annak jellemzőit FireBug ablakban. Ahhoz, hogy ezt a lehetőséget használja, akkor az idő, mert ez nagyban leegyszerűsíti és felgyorsítja a keresést egy adott elemet.

FireBug - ez egy nagy homokozó kísérletezésre. Ha megtalálja a megfelelő beállítást, csak mozgás kézzel html fájlokat és css.
Van még érdekesebb:

Egy példa a gyakorlati használat FireBug
A probléma az, hogy sok WordPress téma tartalmi blokk szélessége rögzített. Eltávolítása az oldalsáv nem vezet az a tény, hogy a fórum terjed, hogy az egész oldalt, az oldal oldalsáv csak egy üres hely. Ennek kiküszöböléséhez meg kell találni, és módosítsa a stílus elem felelős a termelés az oldal tartalmát.
Számomra időről időre embereket alkalmazni segítségért. Due FireBug találni szerencsétlen elem és annak stílusa egyszerű.
Múltkor integrálta a témákat Sento. Tekintsük meg az eljárást.
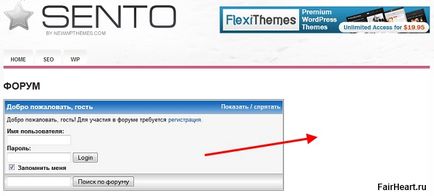
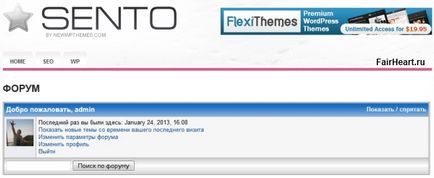
1. Az utasítás szerint ismertetett ez a cikk, hozzon létre egy külön sablon pageforum.php, amelyek eltávolítják a kódsort, amely felelős a következtetést a jobb oldalsávon. Az oldal létrehozásával egy fórum, megkapjuk a következő eredményt.

Mint látható, az oldalsáv eltűnt, de az üres hely marad. Ezután el kell távolítani.
2. Fordítsa a szerszámot megnyomásával az F12 billentyűt.
3. Az első dolog -, hogy megtudja, a szélessége a sablon, persze, ha ez nem gumiból készül. Rátérve funkció PAGE analízis és egér keres elemek, amelyek a paraméter meg van adva szélessége (szélesség) a jobb oldali oszlopban, a felelős a CSS stílusok. Ez lesz könnyű megtalálni, valószínűleg a szélesség megadott fejléc az oldalon, azért, hogy vele, és indítsa el a keresést.
4. A következő cél lesz az elem, amely felelős a termelés az oldal tartalmát. A fő keresési feltétel szerint a szélessége a stílusok (szélesség). Ez nem teszi lehetővé a fórum raspolztis. Ne feledkezzünk meg a lehetőségét, hogy elemezze a szerkezet az oldalt az egér segítségével. Ez a funkció nagy mértékben egyszerűsíti a keresést. A kép lehet kattintani.

Ebben az esetben, találtam egy div tag az osztály span-16. Megjegyzendő, hogy a stílusok nem fejtik ki a standard style.css fájl található a gyökér könyvtárat a téma, és screen.css fájl található a css mappában. Ezért legyen óvatos, hogy nem kell keresni a stílus, ahol nem azok.
5. Nyissa screen.css fájlt, megtalálja az osztály span-16 és könnyen változtatni a szélességét, de hiba lenne. Egyéb oldalak WP is használ egy div class a span-16, így azok az ilyen változásokat követően egyszerűen raspolzutsya. Meg kell nyitva pageforum.php sablont, és nevezze át az osztály span-16. Adjon meg egy új nevet, hogy sehol nem működtethető. Erre az új osztály lista szélessége paramétert a fájlt a stílusokat. Így változások lesznek csak az oldal a fórumra.

Így gyorsan és egyszerűen FireBug lehetővé teszi, hogy megtalálja a szükséges HTML-címkék és a stílus.
Ezen a mai. Köszönet és figyelmet, és hamarosan találkozunk.
Jó estét, Dmitry. Webhelyen podshamanil minden szuper ment át a felépítmény alapján FireBug Mozilla Firefox. De volt néhány kérdés, hogy a fórum a reestratsii építmények captcha. Segíts razobratsya followingManufacture írásában, én nagyon hálás lesz. És egy kis extra kérdés az Ön számára személyesen, mint egy nagy SEO-Schnick. miért nevnesli a webhely dmoz könyvtárban vagy akár Ya.Katalog származó etogo webhely lenne csak pribavel a mase látogatók és reytenge. hogy kétségkívül befolyásolta a vashyh jövedelem.
Jó reggelt, Oleg! Látom, hogy már tartalmazta a captcha által Captcha kód. Csak azt akartam, hogy tanácsot adjon neki.
A könyvtárak. A dmoz kétszer alkalmazott, de eddig nem tettek. És Jak kiszabadulni nem igazán az én témákról. Csak a pénz, és ez majdnem 15 000 egy kicsit sok nekem.
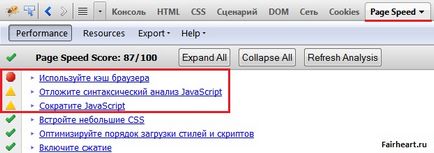
Nagyon praktikus hosszabbító következetesen használja. Paige sebesség lesz sokkal felgyorsítja a blog))
Igen, egy nagyon hasznos dolog PageSpeed. Elfelejtettem beszélni róla a post.
Dmitry jó estét. Működés alacsony volt normális marad denyushki nézni))) anélkül, hogy őket sehol. És tekintetében ezt a cikket, szeretném, hogy tanácsot komplement CSS Használat 0.3.0 Firebugról bővítmény egyetlen kattintással megtudhatja, mi CSS-szabályok nem használják, és hagyjuk, hogy tisztítsa meg, ez jó Dmitry
Jó reggelt, Oleg! Örülök, hogy jól vagy! Majd meg kell próbálni ezt a CSS használata 0.3.0 akcióban.
Kiváló kiterjesztése. Ügyeljen arra, hogy próbálja meg. Köszönöm.
Vigyázat, ez a kiterjesztés addiktív.
Függőséget és rosszabb. Nézd, például a francia sokat kell szokni valami új van szükség.
FireBug - egy webmestereszközt hogy legyen mindenkinek! Anélkül FireBug, mint kéz nélkül, különösen, ha írsz valamit a saját, vagy dugta körül valaki másnak a kódját - hibákat keres.
Üdvözöljük a FairHeart.ru!
A három fő téma a blogom:
Üdvözlettel, Dmitry Afonin