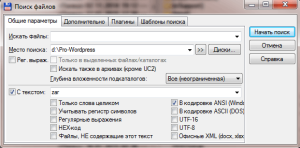
firebug firefox plugint hogy megtekinthesse a forráskódot

Ma már a turné egyik gyakorlati módszerek tanulmányozása html-css-jelölést és stílusok. A figyelmünk középpontjában ebben a részben lesz a bővítés FireBug. Kezdetben úgy jött létre, hogy a Mozilla Firefox böngészőt. Eddig Faerbag is fel lehet használni az Opera, Google Chrome. Fogunk foglalkozni az alapvető funkciókat példákat.
A blogomban nagyon népszerű termék, amelyben tanítok olvasók stílus elemei a blog segítségével css:
Mindezekben pozíciókat, I vezetett több css- minták és html-kódokat, hozzátéve, hogy lehet kapni valamit, vagy egyéb díszítéssel. Most megtudhatja, hogyan kell önálló töröljék design elemeket az Ön honlapján.
Hogyan kell telepíteni a Faerbag Mazilu és más böngészők?
Először meg kell telepíteni a bővítményt Faerbag a böngészőben.
Firebug lehet tölteni a hivatalos Mozilla honlapján, és telepíti azt. De könnyebb lesz mozgatni a „Kiegészítők” böngészőt, és írja be a keresett szöveget „Firebug”, majd az „Install”.
A mai cikkben fogok beszélni róla a bővítmény Faerbag Mazilu, mert ez az alapváltozat. Más böngészők olyan változat megalkotása FireBug Lite. A funkcionalitást némileg csökken.
Tudod letölt Faerbag Chrome és az Opera a hivatalos honlapján a következő böngészők.
Vegye figyelembe, hogy a Google Chrome saját beépített analóg FireBug.
Miért van szükség FireBug?
Ezen kívül FireBug lehetővé teszi, hogy módosítsa a kódot közvetlenül a böngészőben, és kövesse a változásokat az elemek. Ezek a módosítások csak látni, minden lesz, mint mielőtt frissíteni az oldalt. Ha úgy dönt, hogy elhagyja a változtatásokat hajtott végre, meg kell keresni a sablon fájlokat, amelyek felelősek az Ön által kiválasztott része az oldalt. Ideális esetben meg kell ismernie kell a sablont, és hogy eleget tesz minden a fájlokat. Kezdeni, tanulmányozza a cikk a szerkezete WordPress sablon. De ha még mindig nem találja, ahol a változtatásra, az alábbiakban azt fogja mondani, körülbelül egy módja, hogy megtalálják a szükséges fájlokat.
Hogyan kell használni FireBug?
Szóval, miután letöltötte és telepítette a plugin FireBug a Firefox, a jobb felső részén a böngésző táblán, akkor egy hiba ikon.
Az aktiválásához, akkor kattintson a jobb egérgombbal, és válassza a „Vizsgálja elem segítségével FireBug». Vagy válassza ki a legördülő bogár menüpont alatt az „Enable minden oldalon.” Alján ezt az ablakot fog megjelenni:
Ahhoz, hogy megértsük, hogyan kell használni a plug-in FireBug kezdeni foglalkozni az alapvető halmaza a szerszámait. Ebben a bemutató, akkor figyelni könyvjelzők HTML és CSS.
Munka HTML
Izolálása érdekében egy adott elem az oldal, kattintson az ikonra a kurzor (nyíl a bal oldali panel). Most indukáló egér az egyes oldalakra, akkor láthatjuk, hogy milyen kódot felelős értük.
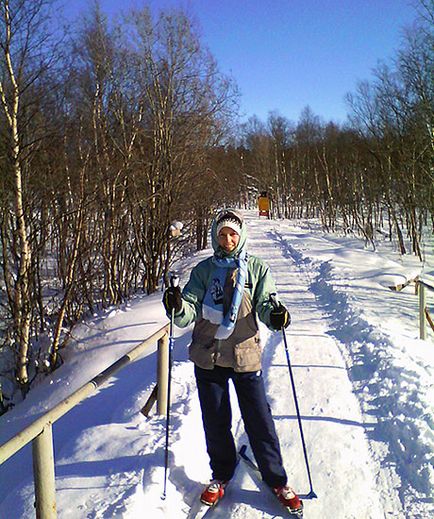
Itt például, kiválasztok egy képet az alján a laptop, és látni megfelel a kódot.
Ez fut a fordított sorrend: keres Faerbaga kódot az ablak automatikusan kiosztott neki a megfelelő elemeket az oldalon.
Most, ha meg akarja változtatni, például a kép méretét, és látni, hogyan fog kinézni, kattintson a „Szerkesztés” gombra.
Itt lehet megváltoztatni a szükséges paramétereket és azonnal láthatja az eredményeket ezeket a változásokat.
Például csökkenthető a képek mérete a felére:
De ne feledjük, hogy szükség van, hogy frissíteni kell az oldalt, és minden visszatér az eredeti nézetet. Hogyan kell tartani változásokat FireBug? Ehhez meg kell találni a sablon fájlt, amely felelős a tételt. Az én esetemben, a kép egyszerűen a szövegben. De lehet, hogy a módosítani kívánt elemet a kupakot, vagy az oldalsáv, majd keresse meg kell a header.php fájlt, és sidebar.php volt. Ezután másolja a megváltozott Fayrbage kódot, és cserélje ki a megfelelő sort a fájl.
Munka CSS
A doboz a jobb, azt látjuk lap „Style”, amely felelős a megjelenését a blokk. Akkor a változtatásokat közvetlenül a területen, vagy menjen a CSS lapon rákattint egy linkre, hogy rámutat arra a sor számát a fájlban style.css.
A szükséges meg van jelölve kék kitöltés:
Itt meg tudjuk változtatni a vastagsága, színe és stílusa a felső és alsó határát az elem (border-bottom, border-top), a magasság (magasság), a behúzás alsó szélétől (margin-bottom), margó (padding), az elem pozícióját a böngésző ablak (pozíció). Ezen kívül itt lehet hozzá több stílus lehetőségeket. Az értékek ezen mutatók egyértelműen látható, ha megyünk a fül „Layout”.
Miután elvégezte változásokat, és az eredmények teljesülnek, akkor a változtatásokat közvetlenül a stílus fájlban.
Hogyan lehet megtalálni a szükséges sablon fájlokat?
Most, hogy a kód felelős az elem módosított FireBug, meg lehet ritkán fordul elő gyakran. Ez lehet egy darab kódot elhelyezni a div tag vagy id.
Például, azt kell megtalálni egy ilyen oldal: