Firebug bővítmény - hogyan kell használni firebug kiépítése során egy honlapot, ingyen-site-mester

A legtöbb kezdő webmesterek nem tesznek különbséget a böngészők. És valóban, ha van olyan alapvető különbség? A válasz kínálkozik. Különbség nem lehet, mert a helyszínen kell ugyanúgy néz ki minden böngészővel.
Van azonban egy különbség. Az első és legfontosabb, érinti pontosan a webmester. Mivel a teremtés és a hibakeresés egy html-kódot, és CSS stílust, hogy használja a böngésző, hogy segít ebben.
Vagy inkább nem a böngésző, hanem inkább kiegészíti azt.
Így találkozik, ma azt fogja mondani, erről a nélkülözhetetlen plug-in Mozilla Firefox, mint a Firebug.
És az első kérdés: Mi a Firebug?
Firebug - egy kiterjesztés a Mozilla Firefox böngészőt, amely a konzol hibakeresés és azonosítása során felmerülő hibák fejlődését az oldalon.
Ez biztosítja a webmester egy csomó eszköz teljesítményének értékelésére az oldal kódja mutatja az egyes elemek társulnak css-stílusok, lehetővé teszi, hogy módosítsa a kódrészletek és stílusok valós időben. Aztán anélkül, hogy elhagyná a böngésző, hogy a változások eredményeként.
Hogyan kell telepíteni Firebug?
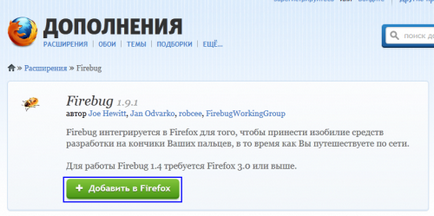
Telepítse Firebug elég egyszerű. Kezdeni, indítsa Mozilla Firefox (Firebugról csak telepítve a böngésző), és menj a következő linken: firebug.ru. Azt látjuk, hogy a gomb „Install Firebug». Kattints rá, és kap a falu bővítmények telepítésekor a Firefox.

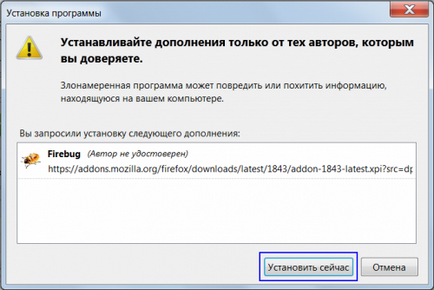
A gombra kattintva a „Hozzáadás a Firefox». Megy bővítmény betöltése és az ablak jelenik meg:

Kattintson az "Install Now". Minden. A telepítés befejeződött.
Ahhoz, hogy a plug-in dolgozni, akkor újra kell indítani a böngészőt a Firefox. Az újraindítás után a böngésző kijelző kapcsoló gomb a Firebug kiterjesztés.
Hogyan kell használni Firebug?
Módon használni Firebug elég sokat, mert tartalmaz egy csomó eszközt. Mindegyikük leírni, nem fogom. Én csak beszélni néhány alapvető.
Először is, Firebug segítségével gyorsan megtalálja a megfelelő mennyiségű kódot, és meghatározza azokat a helyes választókat. hogy azokat a css-stílus. És azt is megmutatja, hogy milyen fájlt, amelyben vonalstílusuk regisztrált a kiválasztott kódrészletet vagy választó.
Másodszor, Firebug segítségével kiválaszthatja, hogy a paraméterek valós idejű az oldal frissítése nélkül attribútumok és annak szükségességét, hogy töröljék a fájlokat.
Harmadszor, a Firebug segítségével nyomon követheti a hierarchia a tartály modell, kiemelve a böngésző beállításait a kiválasztott blokkok különböző színű (tagolt árrés, pading határait). Firebug is van egy praktikus eszköz az elemzés és a készülék változtatni az elrendezés a „röptében” tulajdonítja.
Negyedszer, Firebug kényelmes eszközöket, hogy elemezzék az oldal berakodás sebesség és még sok más érdekes dolgot.
Ha azt szeretnénk, hogy többet megtudni az elvek a Firebug kiegészítőket, el tudja olvasni róluk a hivatalos honlapon.