által firebug Guide webfejlesztőknek

Ebben a cikkben lesz szó, hogyan lehetséges, hogy adjunk egy képet a hírek modul Joomla.
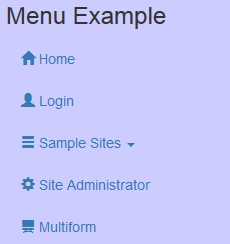
Létrehozása adaptív Joomla sablon Bootstrap. 5. rész Ikonok hozzáadása Bootstrap Joomla menüpontok

Ebben a cikkben lesz szó, hogyan lehet hozzáadni Bootstrap ikonok az egyes tételek Joomla menüt egyszerűen A beállítások módosításával ezeket az elemeket.
Wedal Joomla csúszka v1.1 - egy ingyenes diavetítés modul Joomla származó wedal.ru (frissítés)

Ma szeretném bemutatni, hogy a frissítési modul Wedal Joomla Slider - version 1.1 =). Annak ellenére, hogy 1,0 és 1,1 egymástól csak 10%, a modul újra lett írva szinte teljesen. Azt hozzá számos új szolgáltatást nem létezett, és amely hiányzott a design. Remélem élvezni őket.
Kritikus sebezhetőség a Joomla 3.4.4 - 3.6.3. Sürgős szükség van, hogy frissítsen Joomla 3.6.4!

Új funkciók a Joomla 3.7

Ebben a cikkben, azt bemutatom az új Joomla 3.7 funkciók példákkal.

Firebug - egy ingyenes kiterjesztés a Mozilla Firefox webfejlesztés. Ez annyira hasznos és népszerű (használatos más böngészőkben, de korlátozott funkcionalitással), amely saját bővítése. Például Pixel Perfect (áttetsző megjeleníti az elrendezését az oldal tetején a tagolás), Page Speed (oldal betöltése sebesség tesztek kiadásának tippek kód optimalizálása), Firefinder (megkeresi szelektor), stb
C a Firebug, akkor add / edit CSS-tulajdonságok (azonnal látni az eredményt), hogy megszüntesse a problémát az elrendezés, valamint megtekintheti a szerkezet és a design más helyszíneken.
A kezdéshez, töltse le és telepítse (ha még nem tette meg) a böngésző Mozilla Firefox, akkor töltse le és telepítse a Firefox kiterjesztés - Firebug.
Elvégezte az összes fenti? Firebug máris használatra kész.
Ahogy zapustitFirebug
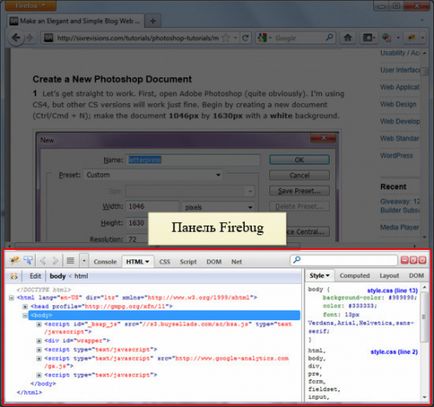
Amikor Firebug fut, a weblap a következő:

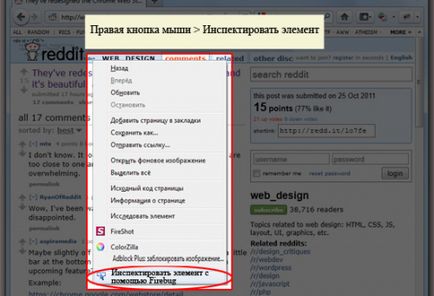
Kezdet Firebug, akkor az F12 billentyűt (Firebughoz, vannak más „forró” gombok), vagy a megjelenő helyi menüben való jobb kattintással az oldalon (vagy egy adott HTML-elem: hyperlink címsor, kép, gomb, stb .) -> „Ellenőrizzük elem a Firebug».

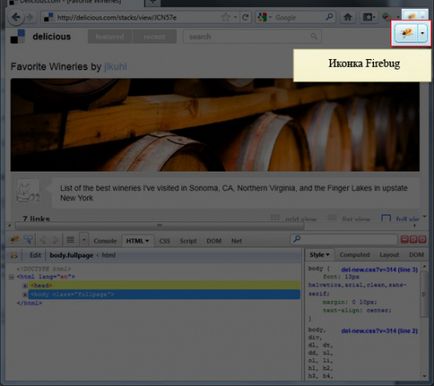
Egy gyors indítás feltéve Firebugv Firefox ikonra.

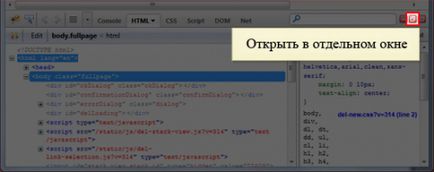
Firebug nyitható az „Open Firebug egy külön ablakban” egy külön ablakban.

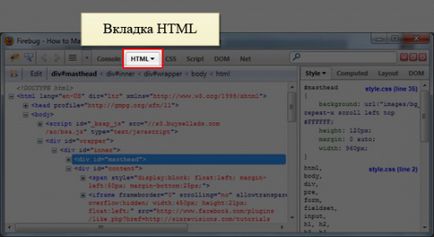
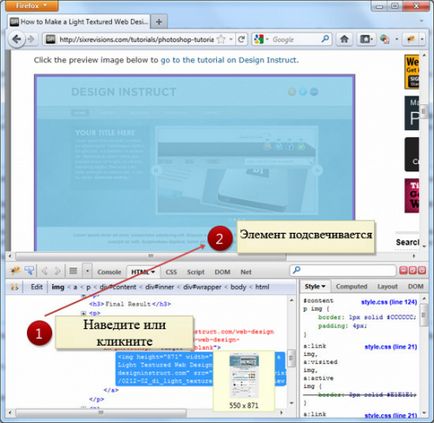
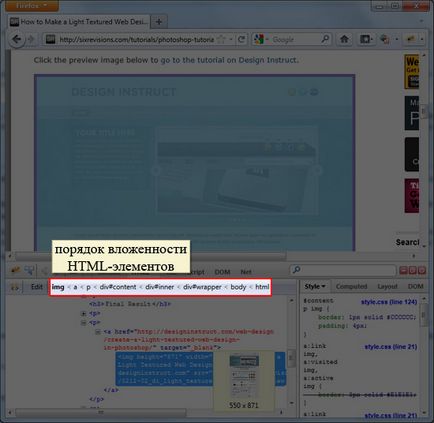
A webfejlesztők nézi az oldalt, ahol a munka gyakran feltette magának: „Hol van a hiba?”. Firebug segít megérteni a kódot, és a válasz erre a kérdésre. Azonnal, amikor megnyitja a Firebug panel jelenik meg előtted HTML-elemek egy weblap (HTML lapon).




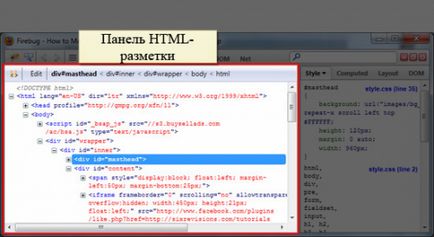
A jobb oldalon a Firebug HTML-panel keresési funkció a HTML-elemek (elem megtalálható a HTML-Markup panel lesz szürkével kiemelve).
Oldallap stílusok mutatja további tájékoztatás a kiválasztott elem, mely 4 lapok:
1) Style - azt mutatja, a CSS-specifikus tulajdonságokat az elem a dokumentum nevét, amely meghatározza ezeket a tulajdonságokat és a sorszám;
2) A lap „összeállított stílus” mutatja az összes CSS-tulajdonságok, amelyek alkalmazzák a elemet, és nem kifejezetten beállítva stílusok (a stílus generált belső böngésző értékek és stílus szülő elem);
3) Layout - vizuálisan megmutatja az árrés, határ menti és padding a kiválasztott elem értékét meg lehet változtatni (duplán kattintunk rá);
A legérdekesebb tulajdonsága Firebug, hogy nem férnek szerkeszteni a forráskódot, akkor mégis változtatni / hozzáadott értéket, mint egy HTML-attribútumok és CSS-tulajdonságok. Minden változtatás, amit nem lesz hatással a forráskódot, de kapsz a lehetőséget, hogy a kísérlet, és fedezze fel minden lehetséges variációt helyszín és tervezési elemeit egy weblapot. Legkedveltebb manipuláció Firebug:
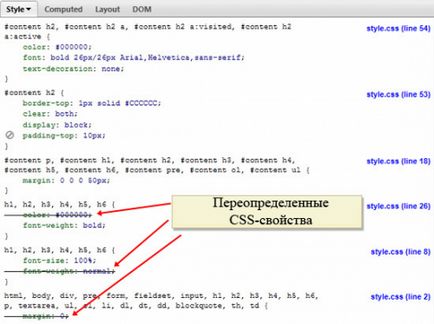
Tekintsük részletesebben Firebug CSS-panel eszközt. CSS-stílusú elemek vannak elrendezve, hogy alfabetikus sorrendben, kezdve a legtöbb „friss” tulajdonságokkal.
Néha CSS-tulajdonság egy elem lehet pontosítani többször, különböző értékeket, akkor a böngésző veszi figyelembe, csak a legújabb CSS-CSS-tulajdonság vagy az ingatlan magasabb prioritású -! Fontos. Ezért hozott áthúzva tulajdonságokkal CSS-panel.

CSS szerkesztése-tulajdonságok Firebug - öröm. Minden érték, tulajdonságnevei könnyen lehet változtatni a „röptében”. Ez nagyon kényelmes, és az a tény, hogy a Firebug rendelkezik automatikus kiegészítésre.
A CSS-tulajdonság ki lehet kapcsolni, és nézd meg a weboldalt nélkül.
Az Enter billentyű lehet közlekedni a CSS-tulajdonságok és értékeik, valamint mozgatni az üres szöveg, hogy egy új CSS-tulajdonságok. Ahhoz, hogy hozzá CSS-tulajdonság egy elem, amely nem rendelkezik azonosítóval, vagy osztály, felvehet egy új attribútumot a HTML-panel elrendezés HTMLili CSS fülön ( „Edit Code”).
Divatok és ogranicheniyaFirebug
Néha CSS-panel nem ad a jogot, hogy módosítsa a tulajdonságokat és hibát generál (különösen UserAgents ellenőrizni). A probléma megoldásához csak újra kell indítani a böngészőt.
Amikor dolgozik Firebug fontos megérteni, hogy ez az eszköz jelenik meg a HTML-Markup panel nem csak a kód tárolt HTML fájlt, de csakúgy, mint a php által generált kódot.
Kapcsolatos másik probléma Firebug - az a tény, hogy jött létre a Firefoxhoz, amely maga is javít néhány hibát, és a kódon.
Például a kódot az oldal van egy vonal van:
Az MDR, a trükk az, hogy a szerver HTML-fájl nem létezik. Ezek automatikusan generált minden felhasználó kérésére. Írd le, mit akar találni - mondja meg, hol.
Petr, amikor a CSS vagy JS kódot, majd Firebug megmutatja a pontos útvonalat a kívánt fájlt a szerveren.
Ha beszélünk html, generátor segítségével PHP, majd mutatja a pontos elérési utat lehetetlen, mivel Általában az utolsó kódot az oldal áll, sok fájlokat. Már van valamilyen tapasztalat szükséges navigálni, és hol találja meg.
Első nyom kód helyét egy URL (nem tartalmazza SEF). Jelezte részei és elrendezése (a közös „vyuha”). Például ez az URL:
index.php? option = com_virtuemartview = productdetailsvirtuemart_product_id = 3770virtuemart_category_id = 145
akkor már látni, hogy a kód a com_virtuemart komponens az elrendezés Termékspecifikáció.
Ez nem mindig elég, de meg tudjuk érteni az irányt a keresést.
Ha állandóan foglalkozó weboldalak létrehozása, akkor idővel meg lehet tapasztalni, és a szükséges fájlokat lesz elég gyors nélkül is keresi a fájlokat. Közben az egyetlen út.
Váltás a különböző lehetőségeket Firebug és kinyitottam az alkalmazás oldalról a jobb. Hogyan lehet engedélyezni az alsó helyzetben az ablak? Továbbá, ne nyissa ki a teljes képernyős módban. Telepítse újra a Firefox és a Firebug, de minden maradt, mint korábban, csak eltűnt zachok -zhuk programot. „Eszközök” menüben konfigurálni, hogy vagy nem működik - a gombok nem működnek. A munka megéri.
Julia, húzza Firebug oldalablak vízszintesen. Ezután a jobb lesz három red buttons, amely lehetővé teszi, hogy kapcsolja be a kijelzőt. Nyomja le a középső, ahol a két négyzet látható az egyik a másik után.
Üdvözlünk!
Tudok valahogy át firebug adott ki információt a szerver (php) további feldolgozásra
Eugene, Firebug nem működik a PHP által generált csak html-oldalt. Körülbelül az átutalást a szerver nem hallható. Normál Firebug nem. Talán vannak kiegészítések.
Jó napot kívánok.
Örülnék, ha segít megtalálni az utat a HTML fájlt a Firebug!
Az MDR, a trükk az, hogy a szerver HTML-fájl nem létezik. Ezek automatikusan generált minden felhasználó kérésére. Írd le, mit akar találni - mondja meg, hol.
Köszönöm a válaszát Wedal! Tisztelet neked!
Dolgozom Joomla 2.5 és gyakran szükséges eltávolítani valamit a sablont, majd egy CSS nem (véleményem szerint), és meg kell szerkeszteni a HTML fájlt. Itt szeretném megtalálni a Joomla HTML (a php fájl) az éppen nyitva firebug-én.
Fájl típus index.php, index.html van egy csomó.