7 Ingyenes kódot szerkesztők a webfejlesztők számára, web programozás
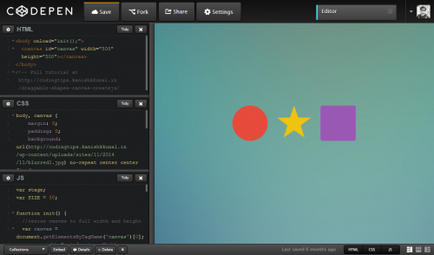
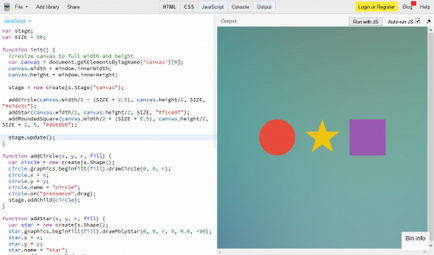
1. CodePen

Ezen kívül van egy hatalmas közösség a fejlesztők segítségével CodePen. Ez lehetővé teszi, hogy könnyen megtalálják a demók és példák létrehozott tapasztalt fejlesztők.
CodePen Pro támogatja kooperatív mód, amely lehetővé teszi, hogy kiegészítse a kódot, valós időben. És professzor mód használata. amellyel egy csoport diák követheti, hogy mikor magyarázza a kódot, és akkor felel velük beszélgetni.
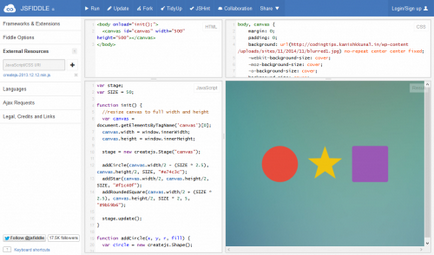
2. jSFiddle

JSFiddle is támogatja SCSS és CoffeeScript. A JSFiddle nagyon könnyű együtt dolgozni, hogy tegye kódot vagy demo verziót.
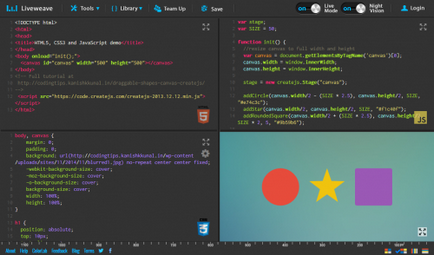
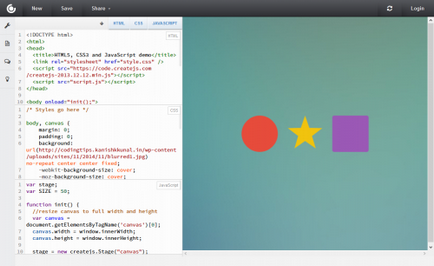
3. Liveweave

A Liveweave elég könnyen csatlakozhat a projektek külső könyvtárakat, mint JQuery. AndgularJS. Bootstrap, stb Ez is egy olyan eszköz vonal, amely segít a fejlesztés reagáló web design. Liveweave kínálja a funkció „Team Up”, amely ugyanazt a funkciót, mint a közös szerkesztésre JSFiddle.
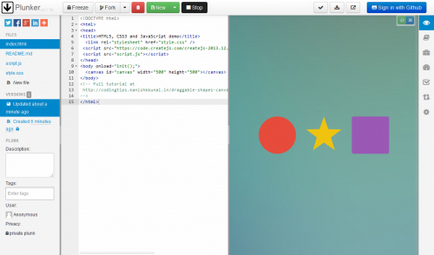
4. Plunker


JS Bin is egy interaktív felvételi mód és adás írásban kódot bármely résztvevők száma. Ez az üzemmód ingyenesen elérhető a regisztrált és anonim felhasználók.
6. CSS Deck

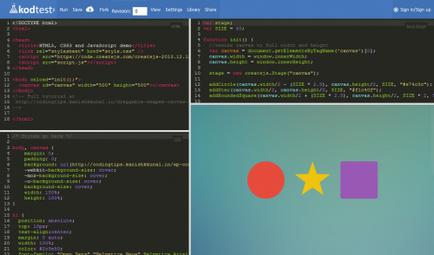
7. kodtest

kodtest kényelmes, ha szeretné tesztelni a kódot a különböző méretben kapható. Ez az online eszköz lehetővé teszi, hogy gyorsan válthatunk többféle előre meghatározott méretben kapható.
Az alábbiakban egy demo verzió által létrehozott engem CodePen. Meg lehet váltani lapon megnézheti a HTML. CSS és JS-kódot. Vagy kísérletezni azáltal, hogy a darab a „Output” fülre.
következtetés
Fordítása a cikk „7 ingyenes online Code Szerkesztők Front-End Web Development» készítettünk egy csapat barátságos Web design projekt tól Z-ig