10 Ways, hogy optimalizálják gif
A GIF formátum tömörítésére terveztek képek nagy területen egyszínű és éles elemek, például képek, logók vagy szöveget. Mivel a képarány 8 bites mélység, ő már rég eltűnt az internetről nyitott terek bevezetése után a JPEG és PNG formátumban, GIF, de ennek ellenére még mindig ez a kedvenc formátum között webfejlesztők miatt funkcióját stop motion animáció.
1. Levágás animáció

2. csökkentése képméret

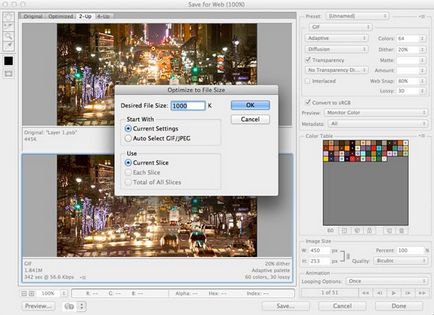
3. Save for Web (Save for Web)
Azt szeretem ebben a folyamatban az a tény, hogy nem kell, hogy bármilyen változás a panel Idővonal (Timeline), hogy mentse frame animáció, mert a párbeszédablak Save for Web (Save for Web) fogja ezt a munkát az Ön számára, amint a kijárat választhat a GIF formátum. Nézze meg a jobb alsó sarokban van az animációs paraméterek párbeszédablakban. Ha szeretné csökkenteni a kép méretét, meg tudod csinálni ebben az ablakban.

4. számának csökkentése keretek
Ha szükséges, akkor tovább csökken a méret a GIF-animációkat, mert ez lesz, hogy újra kell nyitni az exportált GIF Photoshop, és távolítsa el minden második vagy harmadik keretben a Timeline. Ezután meg kell választania a fennmaradó keretek és növeli azok időtartamát, hogy kompenzálja a távoli kereteket. Ha nem ezt a munkát, az animáció játszott gyorsabb, mint az eredeti. Ha elkészültél, mentse a GIF-animációkat, a szükséges méretet, hogy kisebb, mint az eredeti.

5. színek száma

6. algoritmus a vágott virágok
- Érzékelhető (Érzékelhető) célja, hogy hozzon létre egy egyéni színtáblát prioritást adva azoknak hangok, amelyek egyértelműen elismeri az emberi szem.
- Szelektív (Selective) létrehoz egy színtáblázat hasonló észlelési asztal, hanem teremtett árnyalatú kulcs képet. Ebben az algoritmusban, előnyben részesítjük a web-színeket. A Photoshop alapértelmezés szerint telepítve van.
- Adaptive (adaptív) célja, hogy hozzon létre egy egyéni színt táblázat a spektrum, uralkodó a képet. Például egy képet, amely a leginkább uralkodó kék és zöld színben létrehoz egy táblázatot ki a kék és zöld árnyalatokkal. A képek legtöbbje árnyalatú lesz egy bizonyos területen a spektrum.
- Korlátozó (Limited) egy szabványos paletta álló 216 web-safe színeket. Ez a lehetőség biztosítja, hogy ne a böngésző nem használ árnyalást színes képek 8 bites színmélységet. Ha a kép kisebb, mint 216 szín, nem használt színek eltávolítjuk a táblázatban.
- Custom (Egyéni) színpaletta a felhasználó által kiválasztott.

7. Dithering (Dithering)
Mivel GIF-fájlok tartalmazzák a korlátozott számú színek, akkor lehet szimulálni a hiányzó színek elérhető anti-aliasing. Ehhez Színközelítés menü (Dithering) közül kell kiválasztania az algoritmusok. Diffúziós módszerrel (Random) beállítására a keverési arányát. Módszerek minta (Szokásos) és a Noise (Zaj) nem erre tervezték. Minél több anti-aliasing a képre, annál nagyobb a fájl mérete. A keverést hozzáteszi tarka pixel egymás mellett szimulálni egy másodlagos szín vagy egyenletes színátmenetekkel színű. Ahhoz, hogy jó eredményeket, egyes képek tartalmaznia kell az anti-aliasing. De ha azt akarjuk, hogy fenntartsák a kis fájlméret a simítás a használni kívánt a lehető legkevesebbet.

8. További lehetőségek
- Web Snap (Web-kötélzet) megakadályozza az elmosódást a böngészőben. Ez úgy történik, kötelező érvényű az egyes színek web-safe színeket. Minél több web-színeit GIF, annál kevesebb simítás fogják használni a böngésző. 0% a szín nem fogja érinteni, és a 100% érték összes szín a képet, a Web-biztos.
- Veszteséges (veszteség) - ez az opció vezérli mértékű veszteség a vizuális információt, ami csökkenti a fájl méretét.
- Ha a képen levő átláthatóságot, akkor jelölje be az opciót Transparency (Opacity) megőrzése átlátszó pixeleket. Eltávolítja a jelet, és ezáltal részben vagy teljesen áttetsző képpontok töltik matt színt.
- Az aktív opció Interlaced (váltott soros) GIF formátumú fájlokat a böngésző letölthető több menetben.
9. A összehasonlítása az eredeti és az optimalizált változatokra
Azáltal, több felhasználó megváltoztatja a különbség, mint a minőség és a fájlméret 2 üzemmódot-Up (Két lehetőség).