Mi a gyújtogató és miért kell feltétlenül telepíteni
Valószínűleg minden egyike azoknak, akik valaha is részt vesz web design, illetve írásban scriptek, tudja, hogy milyen gyakran van szükség, hogy nézd meg a forráskód az oldal.
Például, hogy egy sablon minden InstantCMS egyébként szembesülnek a kérdés - hogyan tudod, hogy hol a CSS stílust nevezi?
Egy időben, amikor tanultam Jumla, megtanultam ugyanazt a kérdést. Aztán rájöttem - az egyik a helyszínek már letöltött egy képernyőképet a főoldalon aláírta CSS-osztályokat. Az volt az ötlet, hogy valami hasonlót InstantCMS, de aztán az ötlet nem tekinthető relevánsnak.
Miért? Mert ma már a web developer eszközök állnak rendelkezésre, amelyekkel az adatokat az oldalon, még gyorsabb és egyszerűbb.
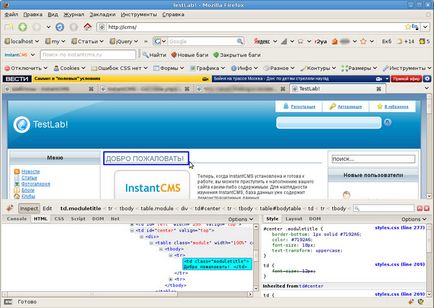
Példa használni Firebug képernyőkép:

A képen látható a műveletsornak:
- Nyomtam F12
- akkor hoztam az egeret a „Welcome”
- Az az ablak alján, hogy a HTML és CSS kódot a kiválasztott elem az oldal és pozícióját a mélységmérő.
Így a Firebug egy mutatva az egér segítségével mindent megtudhatsz bármely részét az oldalt. Ezen felül, akkor lehet szerkeszteni a kódot, és azonnal látni a változásokat a böngésző.
Telepítse Firebug, és most úgy érzi, mint a mester a helyzet :)
* A telepítés Firebug'a oldalon kattintson az „Add to Firefox”. lehet egy figyelmeztetés jelenik meg az ablak tetején, hogy a letöltés le van zárva - kattintson a „megszokott”, és lehetővé teszi letöltések erről az oldalról.
A telepítés után indítsa újra a Mozilla. Firebug megnyomásával aktiválható F12.
Köszönjük figyelmét, reméljük, hogy ez az anyag hasznos lesz :)