Hogyan kell behelyezni egy képet html










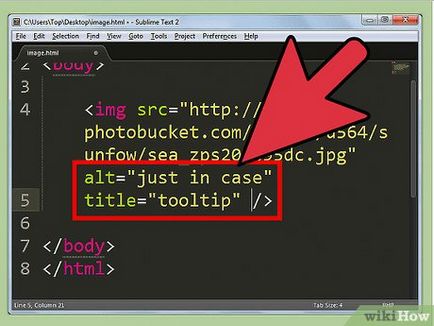
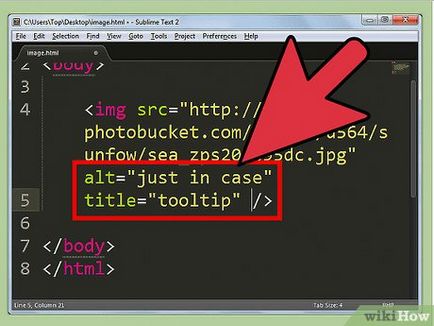
- Ha húzza az egeret a kép, a helyettesítő szöveget lesz látható a magyarázata a cselekvés, hanem csak az Internet Explorer. Krossbrauzernosti oldatot (működő Firefox, stb) -, hogy használja a title elem mellett alt. Ne tedd ezt, ha nem akarja, hogy magától értetődő lépéseket.
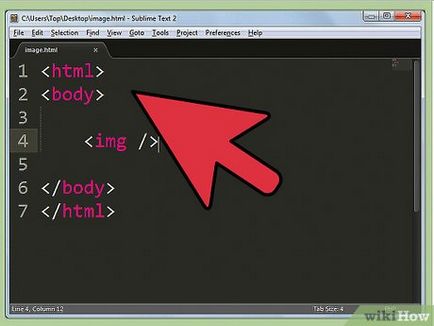
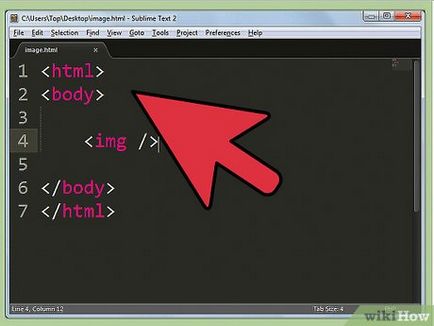
- Például:


tanácsi rendelet
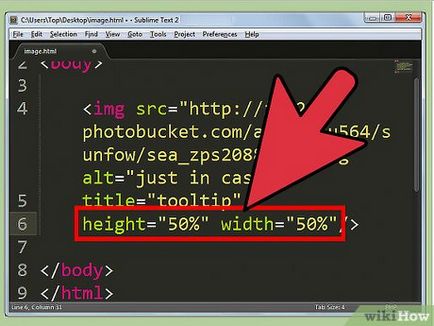
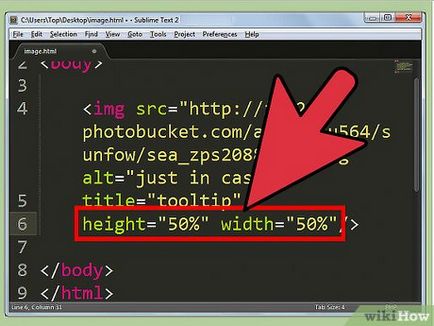
- A jelentősége ezen elemek van megadva vagy pixelben vagy százalékában 1-100.
- Vagy képet tudunk bárhol a felső eleme egy weboldalt, alsó, középső, jobb, bal, stb
- hspace elem létrehozásához használt egy üres helyet a kép vízszintesen balra vagy jobbra. vSpace elem - felső vagy alsó.
- Ne vigyük túlzásba a képeket, akkor nézd rendetlen és szakszerűtlen.
- Logók és rajzfilmek alkalmas képeket GIF, komplex képek, mint a jó minőségű fotókat a legjobb használni JPEG.
- GIF képek 8 bites színmélységet 256 szín. Ha ezt a formátumot fotókat, amint van valami, hogy veszít.
- GIF képek támogatja az átlátszóságot. Talán egy kicsit az átláthatóság, hogy van, az egyik szín átlátszóvá tehető.
- Interleaving is támogatja, vagyis a letöltése előtt a felhasználó tudja becsülni, hogy a kép fog kinézni.
- A GIF formátum támogatja az animáció.
figyelmeztető szabály
további cikkek


Hogyan készítsünk egy banner


Hogyan lehet létrehozni egy egyszerű weboldal segítségével HTML


Hogyan hozzunk létre egy adatvédelmi politika a honlapjára


Hogyan Vigye oldal az interneten


Hogyan hozzunk létre website


Hogyan kell beállítani a háttér színe HTML


Hogyan hozzunk létre egy web hosting otthon


Hogyan lehet létrehozni egy egyszerű weboldal Notepad


Hogyan lehet regisztrálni a domain név


Hogyan hozzunk létre egy legördülő menüből HTML és CSS